One of the biggest challenges eCommerce marketers face is figuring out how to alleviate customer pain points at each stage of the buyer's journey. Each stage offers unique challenges that prevent customers from making a purchase.
Alleviating these pain points means analyzing your current customer experience and determining where you could make changes or improvements. A report from Gartner found that customer experience drives over two-thirds of customer loyalty and outperforms brand and price. In short, how your customers interact with your brand at every touchpoint has a massive impact on your business as a whole.
But even still, figuring out how to mitigate those issues can be a headache.
Many eCommerce and marketing teams introduce new tools to their storefront to improve their customer experience. While this can be effective to some degree, adding these tools can slow down a site tremendously and end up creating an even worse experience before the shopper can explore your site.
Enter headless commerce.
With headless commerce, you can create an outstanding customer experience at every stage of the buyer's journey without:
-
Stressing over making quick and scalable updates to your content
-
Worrying if your storefront can handle high volumes of traffic
-
Cringing at your site speed
In this article, we walk through each stage of the buyer's journey and how headless can relieve some of the most common customer pain points.
Stage 1: Awareness

At the beginning of the buyer's journey, potential customers are getting to know your brand and your products. Typically at this stage, shoppers are conducting google searches, browsing social media channels, subscribing to your emails, and more.
The most significant pain point for customers at this stage is that they either know they have a problem and aren't sure how to solve it or they aren't aware they have a problem at all.
Headless commerce solves this pain point with its highly customizable capabilities. Brands can quickly update messaging and content to better resonate with shoppers. A level of customization like this allows brands to show customers who they are and the right content more easily than if they were using a templated eCommerce storefront. This is done with the help of headless content management systems (CMS) working in tandem with your eCommerce platform.

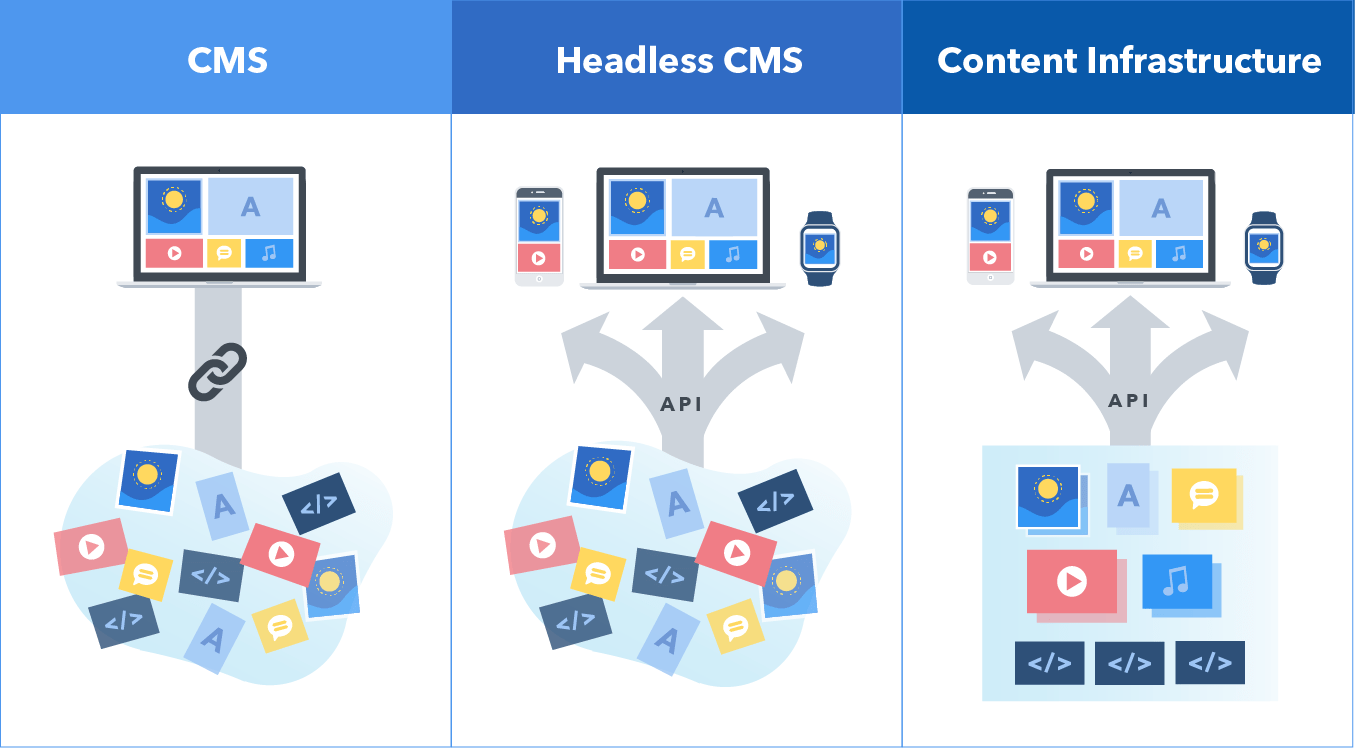
(Source: Contentful)
Traditional CMS platforms, like WordPress and Drupal, place content like video, images, HTML, and CSS, into one group. This grouping makes it difficult to reuse the content on other, newer channels because everything is categorized in webpage-type frameworks.
Using headless CMS, your content can be delivered to the channel or device you wish, thanks to connectivity through application programming interface technology (APIs). Headless CMS platforms like Contentful, Sanity, and Strapi make it simple for retailers to push new or updated content on-the-fly to various channels including a PWA eCommerce storefront.
Progressive Web Apps (PWAs) are websites built with technologies like Javascript, HTML, and CSS to function like a native mobile app, yet operate within a browser. PWAs equip retailers with the ability to build fast, first-rate customer experiences.
There are several benefits to using PWAs, including:
-
Improves page load speed
-
Easily shareable
-
No manual updates
-
A lower cost to launch than native mobile apps
-
No installation required
PWAs are also SEO-friendly, which improves the likelihood of being discovered via search engines as opposed to a native mobile app. And for customers who are at the beginning of their purchase journey, search engines are a go-to method for product research. PWAs have a URL, which means they can be a critical part of your brand's link-building strategy and furthering your domain authority.
Major retailers like Something Navy and Ballsy have opted for PWAs when launching their new eCommerce stores. Both brands have seen significant improvements in page load speeds, page-to-page change load speeds, and conversions. In fact, Something Navy sold $1 million in clothing within the first 30 minutes of launching, and Ballsy's conversion rates improved by 28% within three weeks of launching.
Stage 2: Consideration

In the next stage of the buyer's journey, potential customers are likely browsing your store, reading ratings and reviews from other customers, receiving promotional offers, and deciding if they want to make a purchase.
At this stage, there could be several pain points that ultimately drive potential customers away from your store. Some of the most significant ones include:
-
Web navigation issues
-
Inability to browse your product catalog
-
Slow page load speed
Headless commerce addresses these issues through customization and faster page load times. Let's take a look.
Flexibility and customization across all devices
Flexibility with the design and build of a headless storefront enables merchants to create a fluid customer experience by fixing issues like poorly-designed website navigation or outdated content.
From a design perspective, headless commerce grants retailers the capability to:
-
Drag and drop pages to rearrange the store
-
Build landing pages on the go without needing a developer
-
Schedule content to go live
-
Preview changes in a staging view before pushing updates live
The PWA functionality of headless commerce also mitigates some of the issues at this stage of the buyer's journey. With the growing rates of mobile browsing and purchasing, PWAs are a mobile-first solution. These solutions can lead to increased cart sizes, more conversions, and a boost in your brand storytelling. To top it off, PWAs allow shoppers to browse your store even with a spotty mobile connection.
Improve site load times
What gives headless storefronts the ability to decrease page load times is not only because the frontend and backend are decoupled, but also due to static generation and single page application (SPA).
With this added functionality, PWAs can handle major spikes in site traffic all without slowing down page load speeds. When a customer goes to browse, the device requests the website from the server. This responds with a pre-built home page that loads once without needing to reload after that initial request. In other words, the site loads once, then never again, even as the customer navigates to different pages. As a result, customers get a native mobile app-like experience in terms of speed and responsiveness.
Headless storefronts address the issue of slow page load times and can easily be customized to improve their customer experience. Best of all, as your business grows, headless commerce with static generation and SPA can keep up with influxes of site traffic, server requests, and more.
Stage 3: Decision

The pain points don't necessarily stop after a customer makes a decision to purchase. At this stage, issues with checkout, tracking shipments, delivery, billing, and customer service can occur if the right systems aren't in place.
With a headless platform like Nacelle, you can integrate your favorite pre and post-purchase tools like tracking plugins with your store to create that ideal shopping experience from start to finish. In fact, Nacelle integrates 30+ popular eCommerce apps and counting. And because headless functions on an API layer, stores are able to connect with various apps without increasing latency at the same time.
Specifically, Nacelle’s integration with Shopify includes the checkout. This allows you to continue to use the checkout system you have in place, offering reliability and ease.
By offering the best of breed checkout and after purchase tools to your site with added security, headless helps post-purchase pain points disappear.
Headless commerce offers a solution at every customer touchpoint
For all retailers, there are bound to be some growing pains and hiccups with your customer experience.
Though there is no one-size-fits-all solution to solving every pain point, headless commerce addresses foundational issues in online shopping experiences such as site response time, high traffic support and customization.
Curious to see headless commerce in action? Request a demo with Nacelle today.