The future of eCommerce is unpredictable, but there’s one thing we know for sure: only brands that offer fast and frictionless customer experiences are the ones that will stay relevant.
Today, the road to that goal is more well-known: with headless storefronts that make it easier than ever for brands to deliver top-notch eCommerce experiences, the possibilities are endless.
This, however, wasn’t always the case. Let’s take a trip down the memory lane and look at the history of headless storefronts that led us to where we are today.
The problems that lead to headless commerce
A decade ago, an online retailer’s digital presence was often confusing and difficult to manage. Even though brands were trying to push out compelling content, the clunky eCommerce experience of the past (built with rows, columns, and hyperlinked texts) did little to improve the overall experience.
As time passed, new technology developed with overwhelming speed. However, the problem that remained unsolved was disjointed experiences. There wasn’t a single complete solution that addressed both a brand’s unique eCommerce and content needs.
This problem grew rapidly as new technology, platforms, and devices became part of the buyer’s journey. With companies surging ahead and figuring out how to master the omnichannel experience, customers’ expectations went sky-high in a short window of time. They now expected a seamless omnichannel experience from all brands...and refused to settle for less.
The three phases of eCommerce
The evolution of eCommerce went through three main phases:
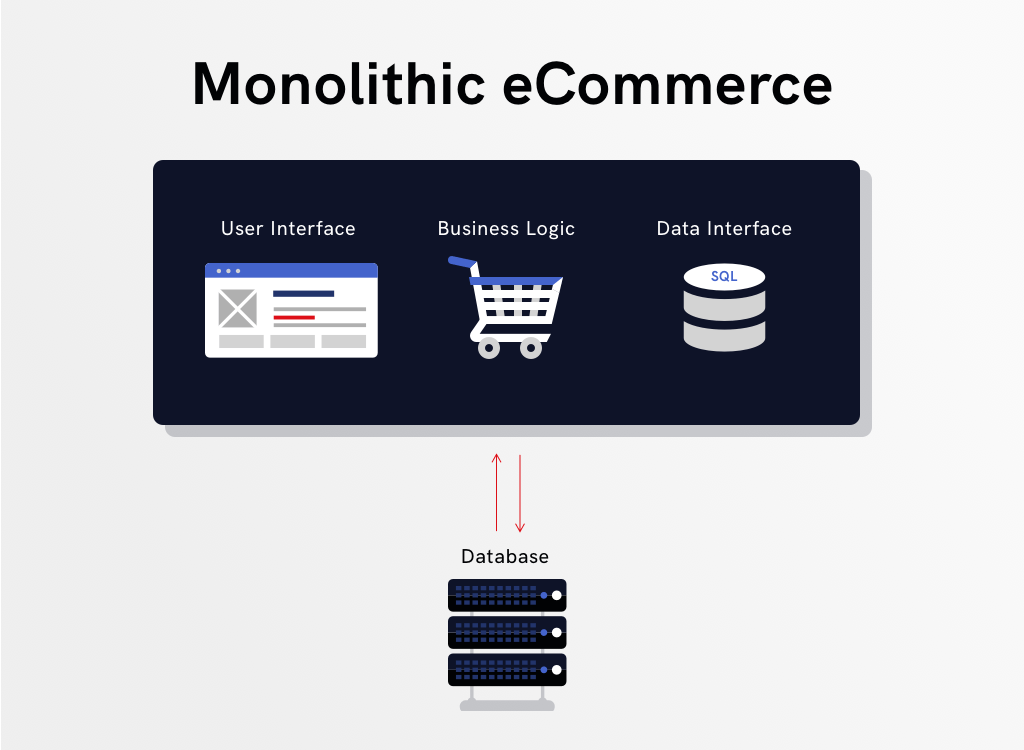
1. Monolithic eCommerce
Back in the early days of eCommerce (starting in 2004), companies relied on a monolithic eCommerce structure. This traditional eCommerce model required strong dependency between the frontend and the backend, meaning that even for the slightest change in the frontend, caused a lot of work for backend developers.
The result: slow go-to-market timelines and high development costs.
Even though some companies still use this model, tech-savvy businesses focused on customer experience and constant improvement realized that monolithic structure and innovation don’t go hand in hand.

Source: daffodil
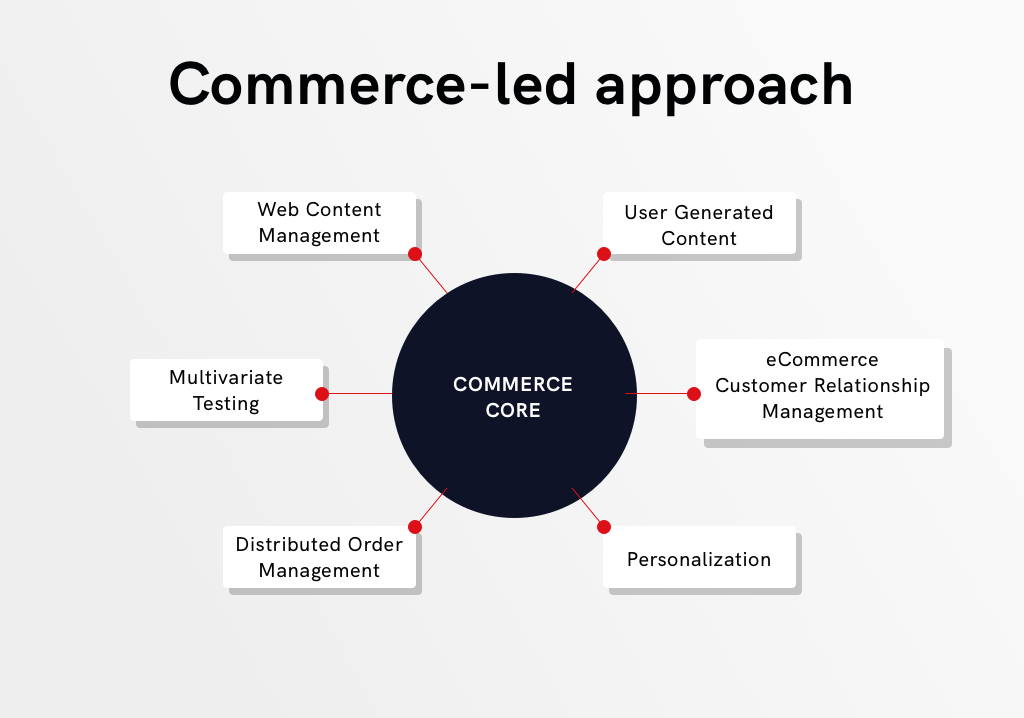
2. Commerce-led approach
Companies that have eCommerce growth high on their priority list have moved from the monolithic structure to a commerce-led approach. This means the eCommerce platform is at the core of the business model, and the storefront is built on it.
The commerce-led approach was a significant step towards better purchase flow, order management efficiency, and merchandising agility. However, because the eCommerce platform was in charge of the customer-facing web experience, companies that relied on this approach didn’t have as much freedom or capability to offer engaging user experiences.

Source: BigCommerce
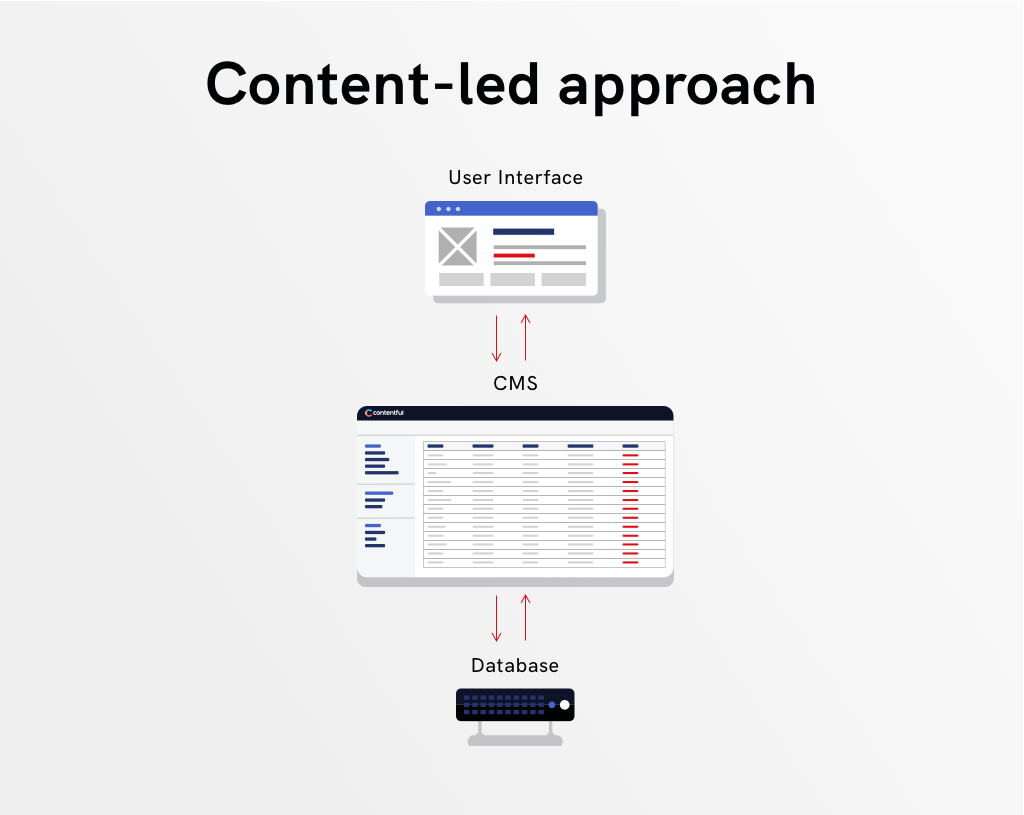
3. Content-led approach
Soon after companies realized that it’s time to be more customer-centric, they tested the waters with the content-led approach. Instead of focusing on the eCommerce platform, the storefront was built on a content management system (CMS).
Even though this allowed brands to create content-rich experiences, the storefront was still handcuffed to the backend, limiting its possibility and agility.

Breaking down silos between commerce and content
In theory, marketing and eCommerce should be two sides of the same coin. However, it turned out that the huge differences between the two led to disjointed experiences.
While marketers were focused on customer engagement, for eCommerce teams, the main priority was increasing sales (and revenue). When we say differences, we’re not only talking about different perspectives and priorities, but also different tech stacks. Working with tools and platforms that were coupled together forced both sides to compromise, which led to frustration and inefficiencies.
Brands needed to break the silos to give both teams the freedom to fuel their performance, ultimately leading to an increased bottom line.
Instead of having to choose between a commerce-led or content-led approach, businesses realized that it’s time to shift to customer-led experiences.
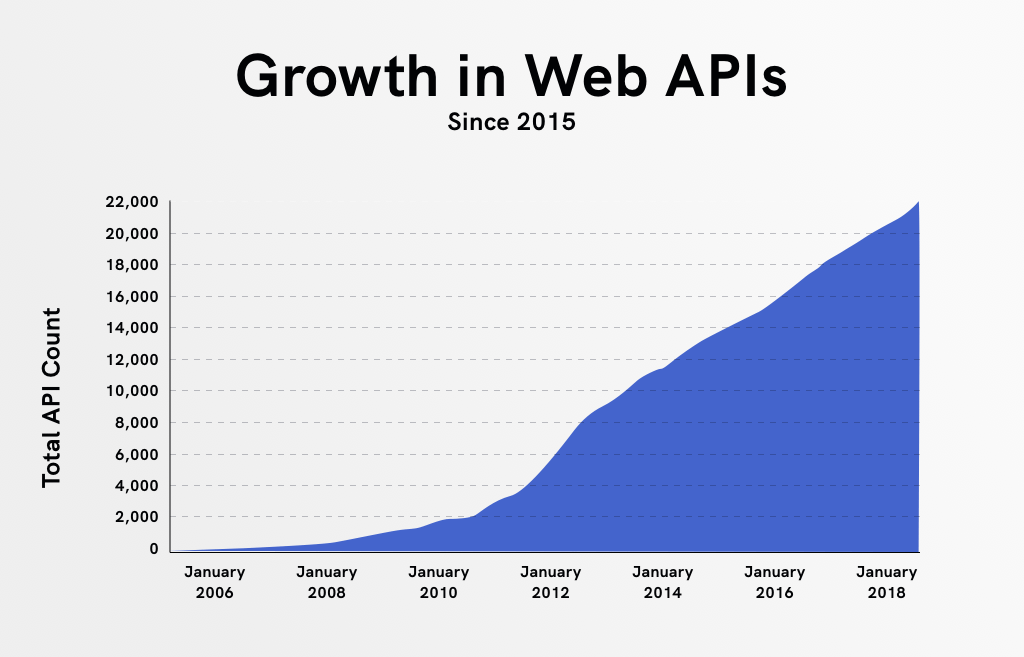
The rise of the API economy
The beginning of web APIs (Application Programming Interfaces) dates back to the 1990s. Later on in the 2000s, companies like Salesforce, Amazon, and eBay started using them to power commerce. It enabled them to offer products and services through a single website and to allow third-party integrations.

Source: ProgrammableWeb
In short: APIs allow different systems to talk to each other. Think of them as software intermediaries that allow applications to communicate with one another. With the rise of social media, mobile use, and an increasing number of touchpoints in the buyer journey, APIs are becoming crucial to businesses for enhancing customer experiences. Today, we can’t imagine a modern eCommerce infrastructure without APIs. According to the RapidAPI survey in 2020, APIs continue to grow in popularity, as two-thirds of developers said they expect to expand their use of APIs this year, while 83% consider API integration a critical part of their business strategy.
This is where headless commerce comes in.
What is headless commerce?
After years of juggling between commerce and content, businesses were finally able to get the best of both worlds thanks to headless commerce (also referred to as headless storefronts.)
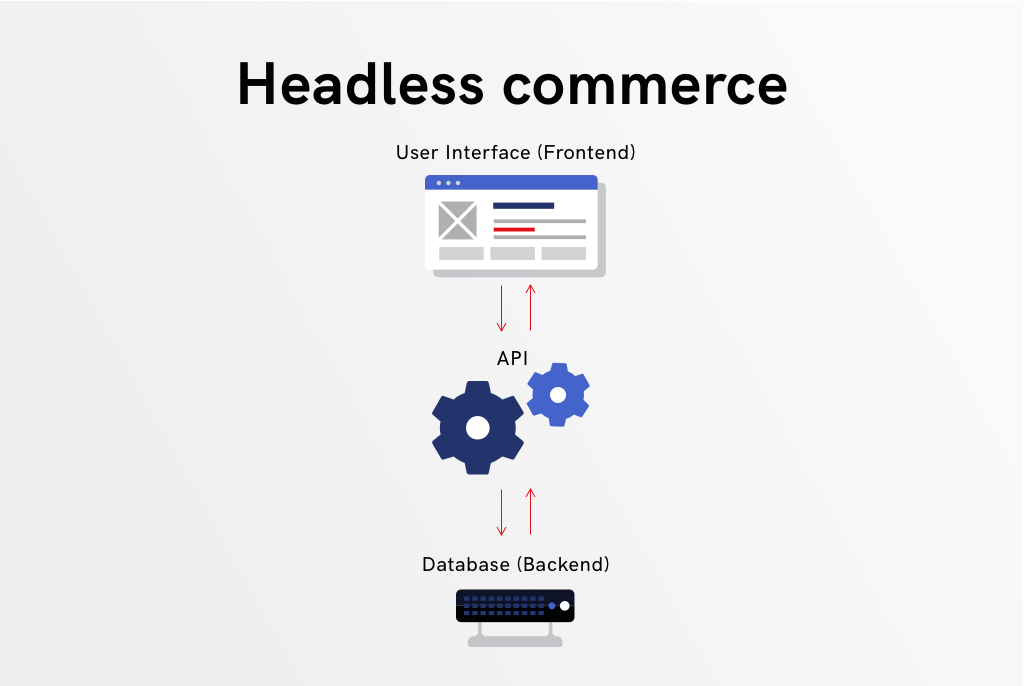
Headless commerce architecture means decoupling the frontend from the backend to create the best possible customer experience. By using APIs to connect the presentation layer with the eCommerce functionality, businesses can change and scale customer-facing experiences across multiple touchpoints without disrupting the functionality on the backend. APIs are the backbone of this experience-led architecture that gives companies the freedom to create a seamless buyer journey across every channel and platform.

One of the companies that used headless commerce to redefine its business is the D2C men's skincare brand Ballsy. Soon after their start, Ballsy became one of the fastest-growing retailers on Shopify Plus. To fuel its growth, the team implemented a number of strategic apps and JavaScript widgets. Unfortunately, these integrations increased latency and slowed page-to-page load speeds.
Knowing that they had to speed up their online store, they decided it was time to go headless with a progressive web app (PWA) solution. Thanks to headless commerce, they could break down the silos between commerce and content and deliver engaging customer experiences. Using Nacelle, Ballsy was able to keep their tech stack, all with low latency, and implemented functionality like “shoppable content” that allows customers to add products to their cart directly from their website content and blogs (see below).
The results came fast: just three weeks post-launch, Ballsy's conversion rates improved by an unprecedented 28%.
The importance of headless commerce in the ever-changing business landscape
In today’s business landscape, when technology is so advanced and competition is fierce, here’s how headless commerce can help brands thrive in the most important aspects of future growth.
Speed
Customers expect instant gratification, and those who use online shopping expect speed and convenience. A slow website experience may remind them of the traditional retail experience and waiting in line. According to Google, the probability of a website bounce will increase by 32% when a page’s load time moves from just one second to three seconds.
That said, companies that bet on eCommerce have to be aware that speed is a vital part of business success. The good news is that headless commerce can help create a lightning-fast storefront without compromising user experience.
Headless commerce that uses PWAs, single page application and static generation technology reduces the page load time to mere milliseconds, which leads to increased conversions.
Customized customer experiences
A race has begun, and the ultimate online shopping experience is the finish line. Increased sales in an overcrowded market is the prize.
With headless commerce, brands can release content quickly and without the need of help from developers or changing the online store’s entire backend. Instead of being limited to certain templates, teams can create tailored experiences that resonate with customers.
Today, experiences are more important than price and product, and they’ve become the key brand differentiator. Having the freedom to customize your UX and engage customers across multiple touchpoints will help brands win in the long run.
Omnichannel-friendly
If you offer customers the ability to shop through different channels, you can bet they expect a frictionless experience across the board.
Is it worth it to have multiple touchpoints? Well, keep in mind that 73% of consumers use more than one channel during their shopping journey.
Making the shift to the right headless commerce solution simplifies the process of adding new touchpoints without the need to make changes on the backend. This way brands have the flexibility to leverage more integrations that power a truly remarkable omnichannel experience for customers all with low latency.
Make data-driven decisions
In the past, companies had to be picky with their experiments because each change in the frontend required long hours of work on the backend.
Even though this may have worked before, today, when you’re competing with tech-savvy, forward-thinking companies, limited experimentation and testing could kill your business.
Unlike the rigid eCommerce architectures from the past, headless commerce fuels innovation and empowers brands to constantly test, optimize, and improve.
In recent months we’ve all witnessed that challenging times can crop up quickly—and that only businesses that can pivot and adapt are the ones who will stay relevant and pull ahead.
Headless storefronts: she future of eCommerce
With headless storefronts, the problems of disconnected experiences, slow page load speed, and low latency are a thing of the past. Companies that want to get ready for the new era of eCommerce have to be able to innovate without disrupting the entire ecosystem.
Creating agile experience architecture will help you move fast, which is table stakes in the new commerce landscape. Ready to unlock the power of headless commerce with PWAs? Let’s talk.