Headless Progressive Web Apps (PWAs) have been groundbreaking for the eCommerce industry. Merchants have PWAs to thank for bringing the native app experience to the mobile web browser. The unequivocally mobile-first approach is faster, more elegant, SEO-friendly and uses normal web-based components like JavaScript.
Headless PWAs gather data using an application programming interface (API). This API sits between the decoupled frontend and backend of a website which offers speed and flexibility.
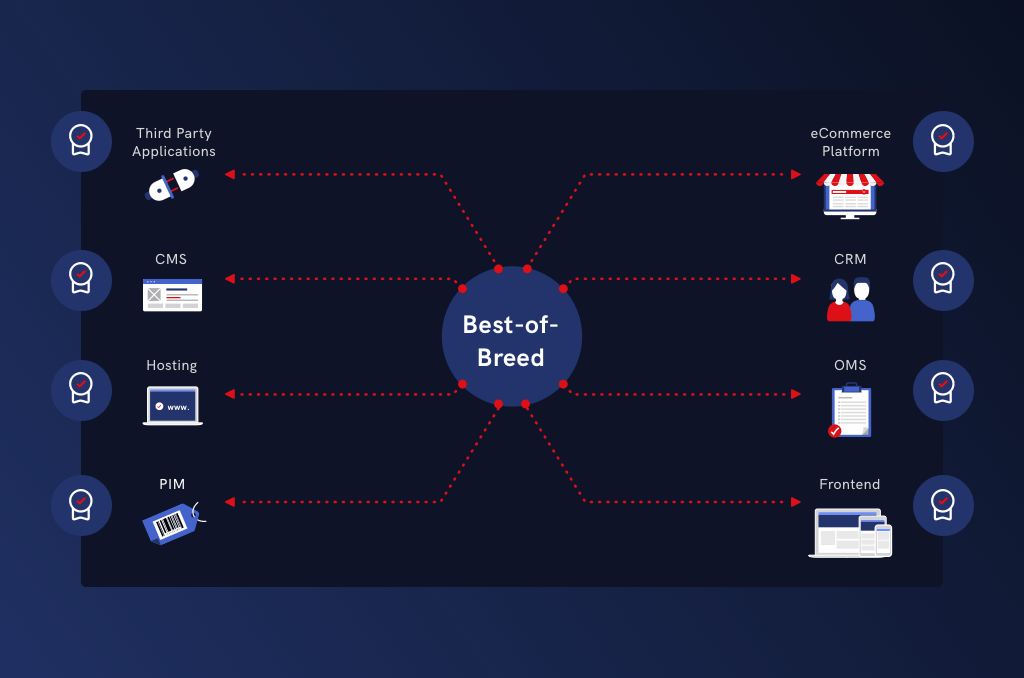
APIs make it easy for executives to move away from "all-in-one" solutions to "best-of-breed" tools. The "best-of-breed" approach is often preferred because each tool will have extreme product focus on one aspect of the tech stack and do it better than anyone else. It gives teams the flexibility to "hire or fire" specific aspects of their tech stack, depending on satisfaction with performance and partnership. If one thing isn't working, you don't have to start anew across the board. This used to be impossible to do effectively, but with the proliferation of APIs, best-of-breed is now a mainstay that the most valuable companies in the world are adopting.

But not all headless PWAs are created equal and you might be wondering, “What should I look for in a headless PWA solution?”
Let’s explore what headless PWA components signify success, including setting your solution up for flexibility and enjoying the best-of-the-best in all aspects of your technology stack.
The flexibility you need for a headless PWA
When it comes to headless PWAs, flexibility is king. A headless commerce platform such as Nacelle that enables PWAs should not be an all-in-one solution. With such a platform, there are no tech stack overhauls or lengthy implementations—no waging war on your existing technology ecosystem. The idea is to be an elegant platform that brings harmony and cohesion to your disparate eCommerce tools. It works in lockstep with the tools you already know work for you, thus allowing for the flexibility to take advantage of the very best tools available for specific aspects of your business.
It also recognizes that every single business is unique—different pain points, different goals, different markets. Therefore, the right headless PWA needs to be fluid enough to support brands sprinkled from end to end of the eCommerce spectrum. Beware of rigid solutions that subtly ask your business to adapt to it, rather than the other way around.
Conceptually, a solution with “flexibility” is a no brainer, but this isn’t a vague philosophy. It’s workable. Below are the components of a headless PWA to look out for that indicate flexibility in action.
Components of your headless PWA
As you select your headless PWA solution, be sure to consider these components:
-
eCommerce Platform, OMS, and CRM: These solutions are the beating heart of your brand. Your platform, order management system (OMS) and customer relationship management (CRM) system must work effortlessly for you, or your business will suffer. This is a perfect example of where best-of-breed wins over an all-in-one strategy.
A successful headless PWA platform will make it possible for you to choose your own backend systems. Are you using Shopify Plus as your eCommerce platform? Already have a CRM or OMS that’s working for you? There’s no reason your PWA shouldn’t accommodate your existing tech stack when you go headless. This will preserve your existing data management, processes and checkout functionality without the lengthy or risky data migration.
And one day, if you outgrow any of these existing solutions, a headless PWA using a platform like Nacelle can seamlessly move with you, causing zero disruption as you move. In fact, having a decoupled frontend and backend will make it easier and safer to make those changes.
-
CMS and PIM: From data collection to developer-free website management, content management systems (CMS) and product information management (PIM) tools need to cater to your brand’s unique requirements. The right headless PWA lets you choose your CMS and PIM systems. We recommend using a headless CMS like Contentful or Sanity, but the good news is: You get to choose.
The benefits of using a CMS like Contentful include the ability for marketing and eCommerce teams to build landing pages on the fly, customize beyond the Shopify Plus templates and easily change content without help from the developer team. It also allows teams to schedule new content to go live, meaning gone are the days of waiting up until the wee-hours of the morning to launch a “starts at midnight” sale.
-
Hosting: A hosting service delivers a merchant’s storefront to their customers' browsers. When a static PWA is created, the site’s source code is used to build HTML, CSS, and JavaScript files. Those files make up the website, but in order for the website to become publicly available, those files need to be broadcasted. Hosting services do just that—they take your website’s underlying files and make them available online. Different hosting services offer a range of developer experiences, and the flexibility for dev teams to choose the service they prefer goes a long way.
-
Third-party apps: Do you have a set tech stack of third-party applications that you know and love? You can continue to use and even enhance the performance of these applications across email, SMS, reviews and UGC, subscriptions and so much more with the right headless platform.
The truth is, third party applications often slow down your website with a heavy codebase. When looking for a headless PWA platform, look for a solution that uses a single page application and only requires your site to load once. It will make the initial page load fast (though there are things your dev team can do to make it even faster), and page-to-page loads will be almost nonexistent since nothing has to load again.
-
Frontend Framework: The right headless PWA platform should empower developers and recognize their preferences. Nacelle uses a vanilla JavaScript SDK that works seamlessly with Nuxt and Gatsby. The goal is to free developers up to focus on building frontend components while Nacelle handles backend database queries.
-
eCommerce agencies or in-house dev teams: You can either do your headless build in-house, or outsource the work to an agency. A headless commerce platform like Nacelle offers support to both, which proves to be invaluable as most code engineers haven’t built something like this before. Continuous care and support is an important consideration when making tech stack decisions.
So where does a headless platform like Nacelle fit into the equation? Nacelle can be seen as the glue that brings all of these individual systems together. Ingesting the data from both the frontend and the backend systems to have one unified source and connection with all the varying parts of your build. It is a powerful option worth considering.
Bottom line: If there’s a top-of-the-line solution applicable to your business, the right headless commerce platform gives you the flexibility to take advantage of it.
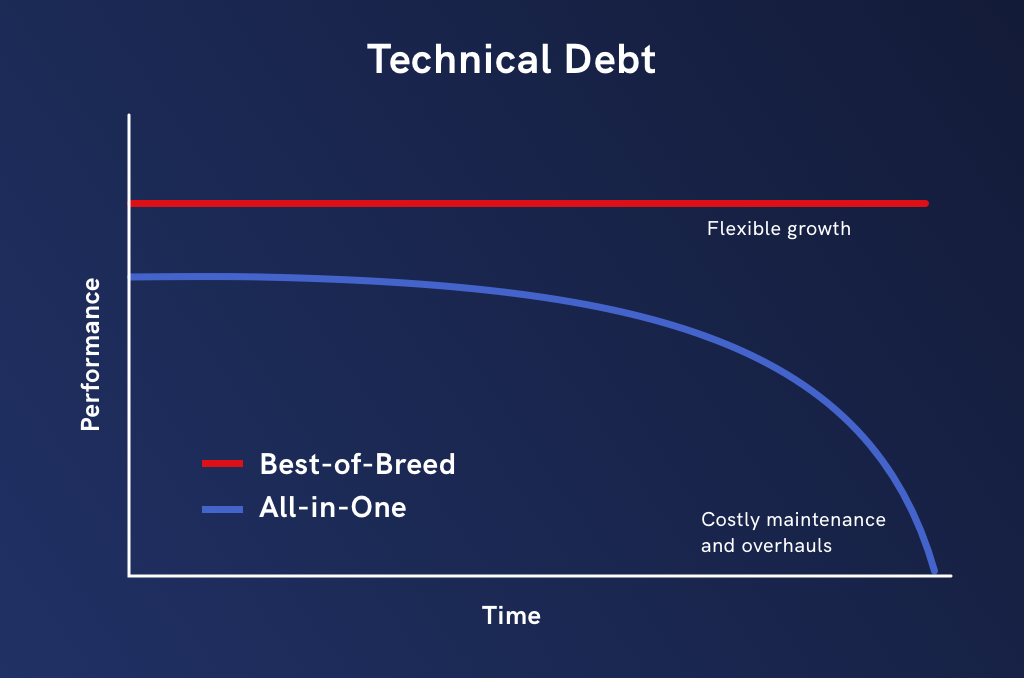
Beware of technical debt during PWA decision making
Technical debt—the expense of choosing a subpar solution now, only to face costly patchwork fixes and maintenance later—is common and sometimes unavoidable. The best scenario CTOs should always strive for is to do it correctly the first time with the right product.
Getting locked into an all-in-one solution vs. a best-of-breed solution drives the risk of technical debt way up, because you're investing in one solution for every aspect of your tech stack. And because all-in-one solutions are typically a master-of-none, the likelihood that you're investing in a sub-optimal implementation is greater. It's another reason to champion flexibility. Look for a solution that's a good fit now, but that can also scale easily with your business as it grows and as your needs change.

Avoid tech stack overhauls and risky implementations
A headless platform can be an easy addition to your technology arsenal because it helps you eliminate the risks associated with traditional tech adoption such as overhauls and risky software implementations.
Similarly, a headless PWA can cut down dramatically on your rollout timeline. Since you can choose integrations that fit with your backend platforms, you’ll keep testing to a minimum. There won’t be months and months of “go-live” attempts. There won’t be slow rollouts that constantly force you back to the drawing board.
Get headless commerce solutions with simplicity and support
What if you just want to get started as quickly as possible? Nacelle offers a Quick Start Guide that’s ideal for anyone launching a PWA along with their eCommerce platforms for the first time. There, you’ll find recommendations for a configuration stack, such as:
-
Shopify Plus for product management
-
Contentful as a headless CMS
-
NuxtJS for powering the frontend application
-
eCommerce agency partners powered by Nacelle for frontend development
Do you have to choose any of these options? No. You’re in the driver’s seat, after all.
But if you do need a quick solution backed by a PWA-build dream team, you’ll find that this is a tried-and-true formula for building and launching a headless PWA.
Launch a headless PWA on your terms
Your headless PWA can be flexible enough to handle anything you throw at it. But you get to decide what you throw at it. Create a highly customized launch that’s full of best-of-breed integrations at every step. Once your headless is in place, you’ll reap the PWA benefits: faster speeds, mobile-first functionality and more.
Your next read: 7 Reasons to Consider a Headless Commerce Solution