The modern commerce stack is built on laser-focused tools. Each layer and component in the stack that delivers headless commerce are purpose-built. Long-term success depends on avoiding the over-blending of layers and functions.
The trend to adopt a modular approach to eCommerce technology has plenty of momentum. Gartner says that by 2023, 50% of new commerce capabilities will be incorporated as API-centric SaaS services. Brands and retailers are driven to this approach by the need to improve the experience of three important stakeholder groups: shoppers, business users, and developers.
Shopper experience plays a big role. Forty-one percent of global purchase influencers at retail and wholesale firms indicated that improving the experience of their customers was a high priority, second only to growing revenue, according to Forrester. For digital commerce that means a highly performant and unique storefront.
Yet, it’s not enough to be fast and differentiated. The teams behind the scenes need the best possible tools to be productive and agile. Business users and developers are loath to accept “good enough” when the demands on digital commerce professionals are so high.
Finally, technology teams want flexibility, but are buried in technical debt and aren’t inclined to add to it. Many developers know that up to 25% of their time is allocated to managing such debt. Proprietary technologies, patchwork point-to-point integrations and “just good enough” tools are constant reminders to eCommerce development teams to not repeat the sins of the past.
“In the next few years, digital leaders will choose solutions that have a laser focus on a single function over large, legacy systems,” says Emily Pfeiffer, senior analyst at Forrester.
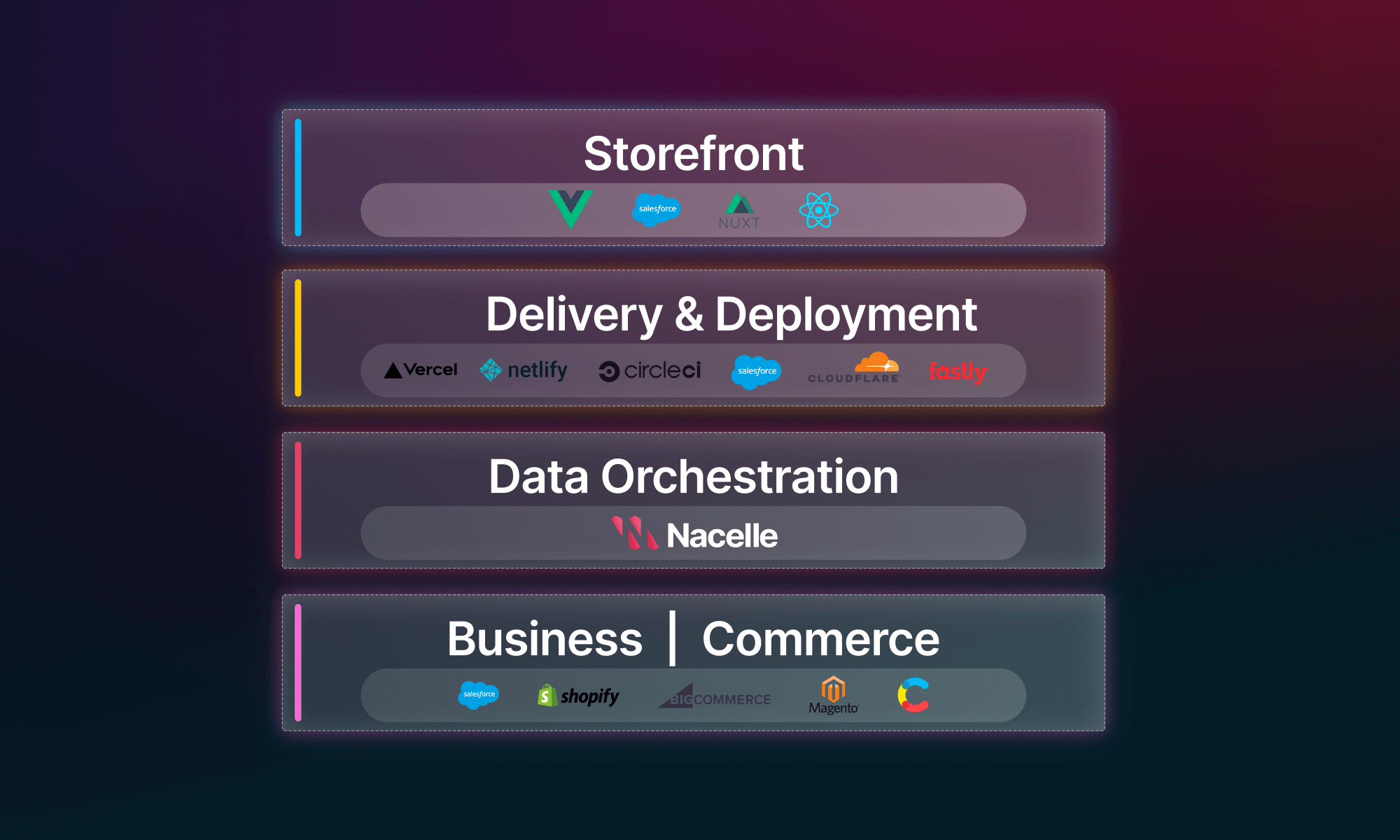
Companies are adopting the modern commerce stack to go “headless,” decoupling the commerce frontend and backend to deliver on experiences, best-fit tools, and flexibility without IT overhead. The tools and services of the modern commerce stack are purpose-built, support a lean IT footprint, and deliver on speed—both in performance and productivity. The modern commerce stack extends decoupling and is especially strong for deep specialization of tools, applications, and even microservices.
Let’s take a look at some common components of the modern commerce stack to understand the role they play and establish the importance of having boundaries between the layers of the stack.
Storefront
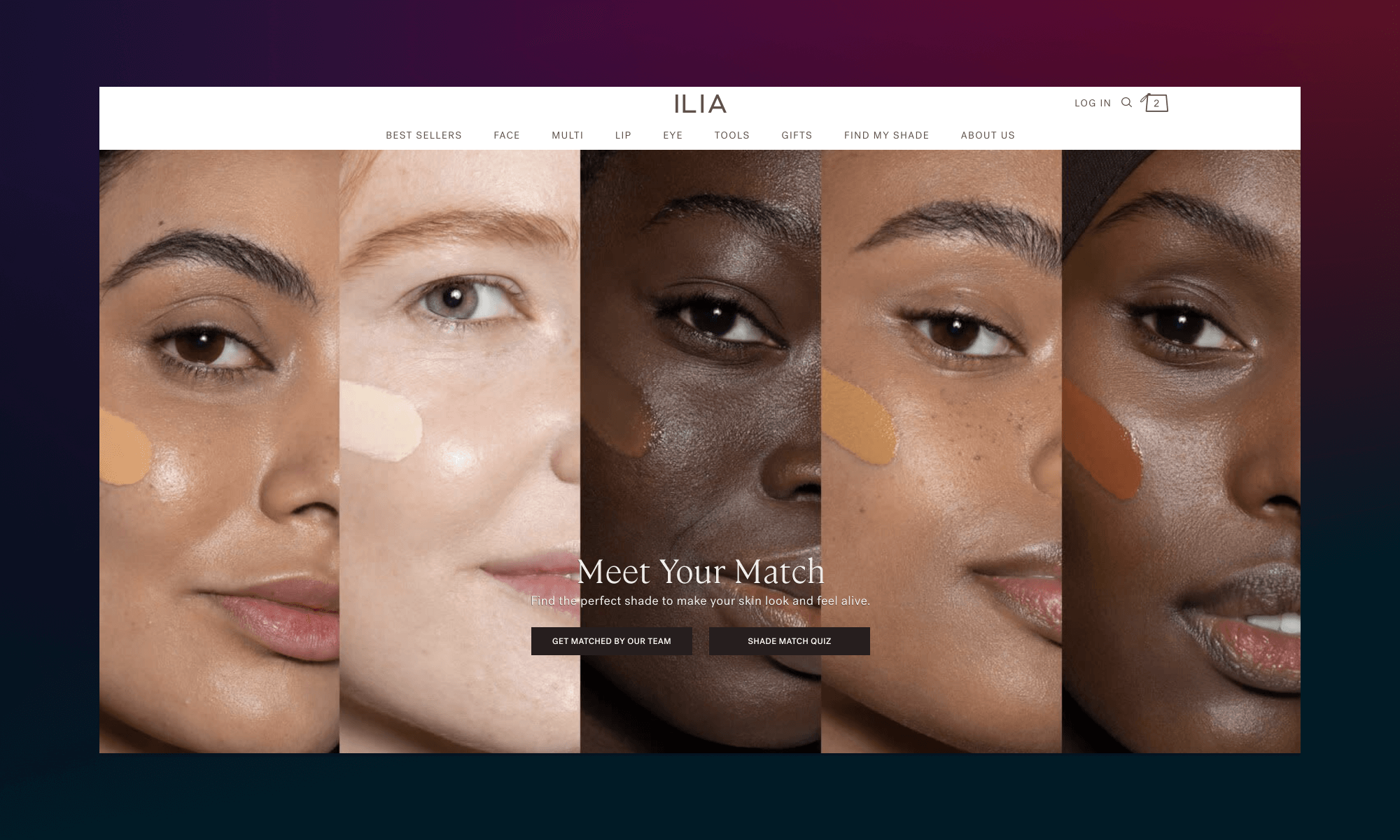
The storefront is the primary focus of headless initiatives. It makes sense because it has the most measurable and visible impact. The popular storefront frameworks such as Next, Nuxt, or Gatsby provide the foundation for delivering progressive web applications (PWAs). In fact, Gartner highlights that nearly 50% of State of Union respondents have either deployed or were piloting PWAs and SPAs. The storefront is also where innovations like ILIA Beauty’s Shade Finder take place, creating the type of differentiation that brands need to connect one-on-one with shoppers.

Yet, storefronts can easily become an area where the layers of the modern commerce stack blend together into a long-term detriment. It’s important that a “separation of concerns” persists. Storefronts are built by frontend engineers. When backend tasks such as integration are put into the frontend, it impedes the frontend developers’ ability to ship new shopper experiences quickly, and immediately adds to technical debt by forcing kludgy workarounds. Equally important, is work that frontend engineers loathe.
Other challenges surface when the storefront becomes the entire head, occupying all the layers “above” the digital commerce platform. The tight coupling of multiple layers reduces flexibility and forces developers back into working within the constraints of a closed system. In short, it’s important that storefronts are optimized for storefront performance, agility, and innovation, and don’t become a catch-all for other functions of the modern commerce stack.
Content management system
The content management system (CMS) is another critical area of focus for headless initiatives. A top CMS allows for more team members to independently create and manage content. The CMS puts business users in direct control, which can be especially impactful when companies are multi-channel, multi-brand, or multi-geo. Innovative brands delight at their ability to re-use content and streamline workflows with intuitive best practices.
When the CMS becomes a tool that goes beyond assembling content for unified management and publishing, it erodes the value of an API-first modular tech stack. For example, the CMS can take on the role of the storefront and rapidly reduce the ability for developers to introduce new features, or manage new markets or innovations due to the constraints of the CMS. Often, the CMS will be used to create a false “single source of truth” for content and product, immediately introducing technical debt and restricting developers’ ability to choose tools best fit for the challenges at hand. More often than not, making the CMS the be-all-end-all forces developers back into the day-to-day workflow of site management and creation.

eCommerce platform
Finally, a commerce platform is often already in place before headless initiatives are undertaken. Brands switch to decouple the frontend from the “all-in-one” systems such as Shopify Plus or Salesforce Commerce Cloud and connect them via APIs. Most companies rely on a digital commerce platform to manage at least products, promotions, cart, and checkout. The platforms represent the most blended element by default.
As noted above, the trend points to a greater decomposition of these platforms. Innovative brands and retailers are looking for greater flexibility in their business tools to take on a wide variety of opportunities.
For example, product information management is an area where brands want to reduce the tight coupling with eCommerce as product information has a lifecycle that exists beyond eCommerce. Teams are currently siloed by domain or relying on dodgy point-to-point integrations, creating inefficiencies that can be addressed with specialized tools that become part of the modern commerce stack. Gartner predicts that by 2024, organizations that develop “closed loop” processes for organizing product data will increase revenue from digital channels by 30% more than organizations that fail to do so. Over time, gains such as these will surface throughout the commerce domain and lead to further decoupling.
A solid foundation with the modern commerce stack
As brands and retailers formulate their growth plans and make technology decisions to support them, there will be a number of critical decisions. A solid foundation based on the principles of the modern commerce stack—purpose-built, lean IT, and speed—will ensure that the decisions made today won’t need to be revisited in three years, or even one year.

By nature, distinctive layering and composing of the modern commerce stack will provide a much more durable technology foundation for eCommerce and business growth. When formulating an approach to the modern commerce stack, it’s important that commerce teams recognize that it can be a catalyst for many years to come as it pays off in speed, agility, and innovation.
Click here to continue to Part III, "Data Orchestration and the Modern Commerce Stack (Part III of III)."
About Nacelle
Nacelle is a venture backed technology company that empowers brands and retailers to transform digital experiences with headless commerce. Founded in 2019, it is 100% remote. Innovators and disruptors like FTD, ILIA Beauty, and Boll & Branch use Nacelle to accelerate site performance, developer productivity, and their ability to innovate. Nacelle has raised over $75M from Tiger Global, Inovia Capital, Index Ventures, Accomplice, Lerer Hippeau, High Alpha, Silas Capital, and Angels.
Nacelle provides a data orchestration platform for headless commerce. Nacelle brings together data from pre-integrated systems such as digital commerce platforms and CMS and provides a single access point on which developers build statically generated PWA storefronts. The platform has an event-based core that is fully managed and scales to statically generate large eCommerce sites in seconds. Nacelle provides open source SDKs for popular PWA storefront frameworks such as Next and Nuxt and a support team dedicated to headless commerce success.