“Scotty, I need warp speed in three minutes or we’re all dead.”
Fans of the 1982 film “Star Trek II: The Wrath of Khan” might remember that it was Spock, not Scotty, who responded to Captain Kirk’s plea by heroically fixing the damaged warp drive aboard the USS Enterprise, allowing the crew to escape the clutches of Khan.
And real fans of the franchise know the science behind traveling at warp speed in the Star Trek universe. In the movie, Spock saves the day by fixing the ship’s malfunctioning “warp core.” The warp core acts as a plasma conduit that ultimately transfers plasma to the ship’s outboard nacelles (think large cylinder engines attached to the back of the ship). In each nacelle, field coils create a warp field and blast off—you’re traveling at the speed of light!

Translation for the average humanoid: When you hear the word “nacelle” think “speed-of-light” fast. Backtracking from year 2285 to year 2019, it’s easy to see why founder Brian Anderson named his technology startup Nacelle.
Nacelle, the company, enables your Shopify Plus store to operate at sub-second speeds, resulting in a delightful customer experience and improved KPIs. It helps eCommerce companies to take advantage of headless commerce without sacrificing flexibility in code, hosting or third party applications.
Born from years of agency and headless commerce experience
Just as the USS Enterprise crew ventured where “no man has gone before,” Nacelle Founder and CEO Brian Anderson was one of the first to turn the “headless commerce” concept into a viable option for eCommerce companies.

Anderson speaking on a panel during Shopify Unite 2019
At his previous startup, ShopElf, a highly technical Shopify Plus agency specializing in custom Shopify storefronts, Brian and his team created headless progressive web application (PWA) builds before “headless commerce” was a widespread industry buzzword. While they didn’t set out to overcome the uncharted obstacles of creating headless builds for clients, it was the outcome of their efforts and the groundwork for their 2019 venture, Nacelle.
From 2016 to 2019, much of ShopElf’s clientele was struggling with slow page load speeds and disastrous mobile shopping experiences which was ruining their conversion rates and average order value (AOV)—not to mention derailing meaningful interactions between brand and consumer.
The team stepped in to address those issues and ultimately discovered an ideal way to engineer and implement a practical headless commerce solution for eCommerce merchants. They overcame the same issues that many Shopify Plus agencies are facing today with the trial and error of rearranging JavaScript and putting their own code in on the frontend, while also managing the backend.
The headless commerce mastery at ShopElf was excellent for merchants. ShopElf clients now had a decoupled frontend and backend, opening them up to fast page load speeds, better KPIs, and an overall better customer experience. But it wasn’t a profitable business model for ShopElf because of the extensive ongoing maintenance and oversight required on the backend.
The reimagined, profitable business model can pull in digital eCommerce agency partners, or work with a brand’s existing development team, to scale the delivery and maintenance of the headless PWA solution. The restructured approach, which offers a backend data layer required to build a durable headless PWA, ultimately became its own solution and business, called Nacelle.
Relates to agencies and merchants struggling to build headless storefronts
Nacelle’s two lead engineers, Levi Whalen and Andrew Laskey, also hail from ShopElf. They worked alongside Anderson, refining how to build an elegant headless PWA platform for clients. The team’s Shopify Plus agency roots give them unbridled insight into present-day agency and merchant pain points when trying to build a headless PWA, or decide between a “build or buy” approach to headless commerce.
Nacelle’s agency partner network is a nod to digital eCommerce agencies and their efforts to respond to demands for headless commerce solutions. Outsourcing some or all of a headless build is an appealing—and often cost-effective - answer for development teams who are faced with creating and managing both the frontend and backend of a headless build, especially as it’s an unfamiliar task to most.
In addition to Shopify Plus merchants directly, Nacelle offers its product and backend support to agencies, so they can deliver a headless PWA to their merchants with confidence, backed by the Nacelle team’s history of headless commerce success, computing refinement, and expertise.
-
Nacelle improves the standard Shopify Plus workflow by letting you code locally, deploy with Git, create staging servers, unit test, and implement CI/CD pipelines.
-
It's compatible with over 30 of the most popular eCommerce technologies and easily integrates with new systems through APIs to keep up with evolving needs.
-
Nacelle has pre-built integrations with the headless CMS' Contentful and Sanity. You can also use the Nacelle API to custom integrate into the CMS of your choice.
-
Working with Nacelle gives agencies and dev teams confidence during the build process with PR reviews, regular support check-ins, project scoping insight, and best practice guidelines.
Leverage a “Best of Breed” Experience
Nacelle is not an all-in-one, end-to-end solution. It’s structured to enable a true “headless” architecture, designed—and priced—for flexibility to allow for customization and the opportunity for merchants to embrace their best options across the board, from their ideal digital eCommerce agency partner, to their preferred CMS system, third party applications and eCommerce platform at the core for their business. Nacelle acts as the glue between partners, backend code, CMS, and hosting, while providing an ultra-fast headless PWA aimed at improving site performance and profitability.

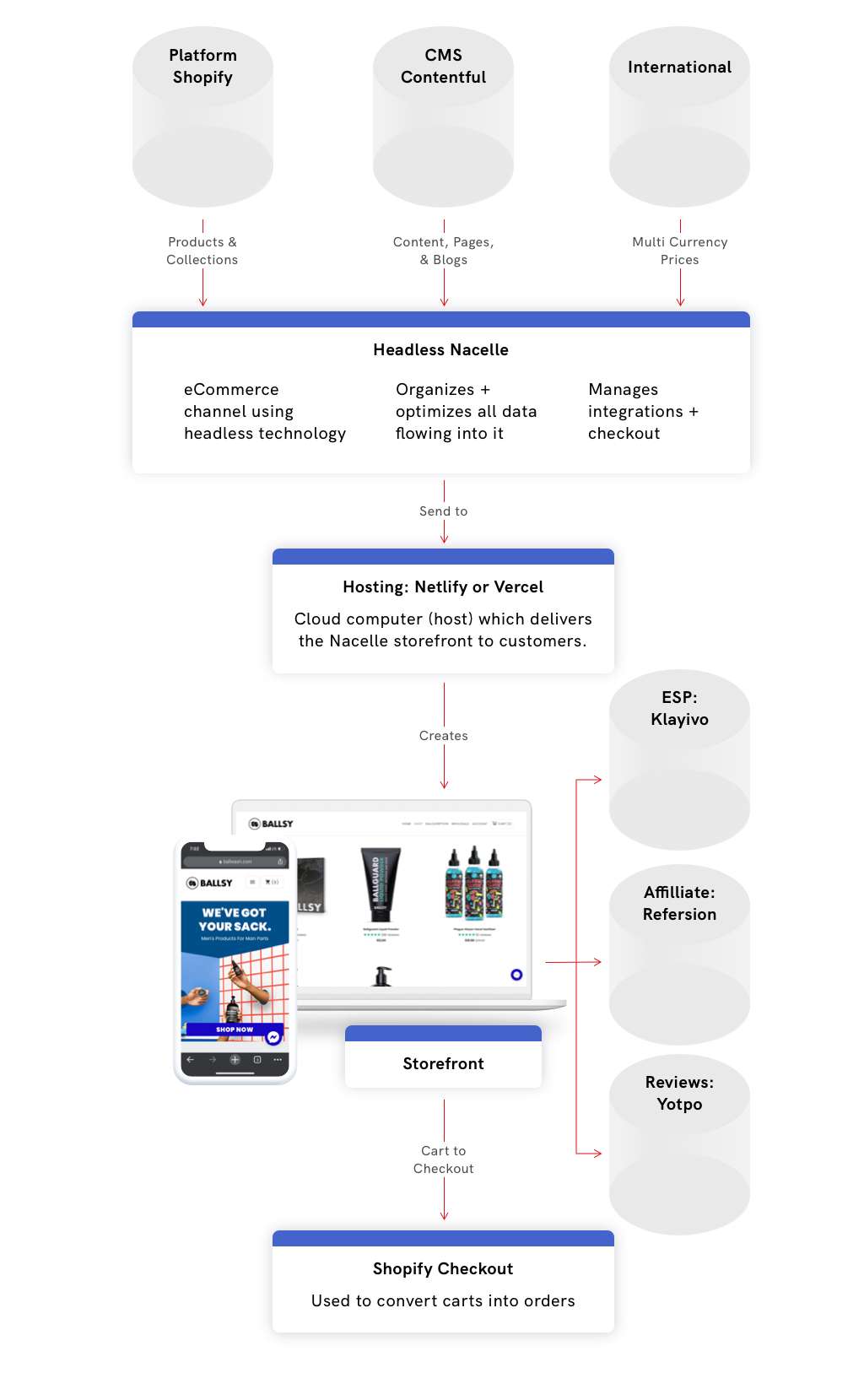
How Nacelle’s headless commerce solution works
At its core, Nacelle’s product is an application programming interface (API) that sits between the frontend and backend code of a website, acting as the intermediary between an eCommerce PWA and its “behind-the-scenes” data sources. Nacelle indexes your product catalog and content, then re-arranges and optimizes data. It manages all of the infrastructure and backend systems on your behalf, so you can focus on crafting your frontend interface. Nacelle provides Vue and React starter themes that you can use as a launchpad to kick off your next headless build. Merchants who decide to use Vue/Nuxt or React/Gatsby with Nacelle, never have to write a backend query or an API call again—your data simply loads in as you craft your frontend.

A Headless PWA Solution with Continuous Evolution and Value
From its inception, Nacelle was crafted to be quick to launch, while erasing the need for a tech stack overhaul and migration. There are several ways Nacelle stands out from other headless systems on the market:
-
No Data and Platform Migration Needed: The solution works with what you have, no tech stack overhaul required. Nacelle’s pre-built integration into Shopify Plus automatically indexes your product catalog and loads commerce data directly into your PWA.
-
Advanced Progressive Web App Functionality: Nacelle’s Headless architecture supports static generation and Single Page Applications so that your entire storefront fully loads one time, without the need to reload each page as a shopper interacts with your site allowing for sub-second load speeds and the support for high traffic volumes.
-
Low Latency: Nacelle zeros in on the relationship between lower latency and higher conversion rates, emphasizing mobile traffic and the D2C shopping journey to create an experience similar to that of a mobile native app.
-
Frontend Themes and Components: Nacelle’s Vue/Nuxt starter theme includes several pre-built yet customizable components out-of-the-box.
-
Flexibility: Need a more flexible solution? Call the Nacelle JavaScript SDK or GraphQL API directly to support custom builds.
-
No Queries and No Infrastructure: The solution loads your data directly into your frontend project so frontend developers can leverage automatic data-loaders to get objects they need without a single SQL statement or API call. Nacelle hosts and handles all the backend infrastructure requirements on your behalf.
-
App Integration: Nacelle manages and maintains over 30 eCommerce application integrations for your frontend.
Nacelle in 2020 and Beyond
In its first year, Nacelle raised $4.8 million in funding by notable tech-investors including Index Ventures and Accomplice. The original three-man team quickly grew in a matter of months and will be an agile team of 18 starting in October, with a plan to hire ten more positions. To follow Nacelle’s growing team, or to view open positions, check out the company tab online and the careers page for open positions.

Next Read: Going Headless on Shopify Plus for the eCommerce Developer
Already saying, “Beam me up, Scotty.”? Book a demo here.