This year’s Headless Commerce Summit presented by Netlify was one for the books! The agenda was stacked with presentations from top D2C retailers and technology vendors in the headless commerce space.
We were honored to be a part of the Discussion Lounges, where speakers from the ecosystem talked all things headless commerce. During the Nacelle discussion, CEO Brian Anderson and Senior Sales Engineer Devin Saxon hosted a conversation about Eventual Consistency and Interoperability in Headless Commerce.
Here are some highlights and a link to the recording, in case you missed the big show.
Microservice vs. monolithic architecture
Before talking about the best way to approach your headless build, you first need to set the stage by discussing microservice vs. monolithic architecture. Monolithic architecture is often synonymous with the traditional approach to building eCommerce webstores.
Monolithic systems are easy to get started with, proven to scale, and have ACID (atomicity, consistency, isolation, durability) guarantees. Monolithic architecture is especially popular with newer D2C merchants who can leverage this technology to compete with larger companies at a fair price with relative ease.
One of the most celebrated monolithic features is data consistency. If you save an object in one place, it’s updated throughout your monolithic system almost instantly.
However, there are some drawbacks to monolithic systems too. It can become very expensive to scale with a monolithic system, and it’s not ideal for bespoke services and incorporating best-of-breed tools from different vendors. It can also be difficult to push changes and become a hindrance to developers from a maintenance perspective.
Many merchants reach a point—especially if they’re ready to consider a headless commerce solution—where it’s time to make the switch to microservices, simply because it’s more conducive to their goals and engineering needs. Microservice architecture allows for tech stack decoupling which promotes a best-of-breed strategy, the flexibility to quickly change tools, and the ability to tap into different vendors and datasets.
Microservice drawbacks include interoperability concerns, eventual consistency issues, and coming to terms with the fact that not all APIs are created equal, and poorly designed APIs and rate limits will need to be accounted for.
For example, because each microservice has its own database, an update in one system might not immediately be reflected in another (eventual consistency). This could cause major problems if there’s a discrepancy between, say, inventory or price changes on the backend and what’s being displayed to shoppers on the frontend.
The right headless commerce solution should address these microservice's concerns and make them more tolerable.
Three ways to go headless
Adopting a headless commerce solution is not a one-size-fits-all answer and every brand is going to have to consider its unique needs in order to pick the best approach. In the Nacelle Discussion Lounge, Anderson and Saxon discussed three common ways to go headless and the appeal of each.
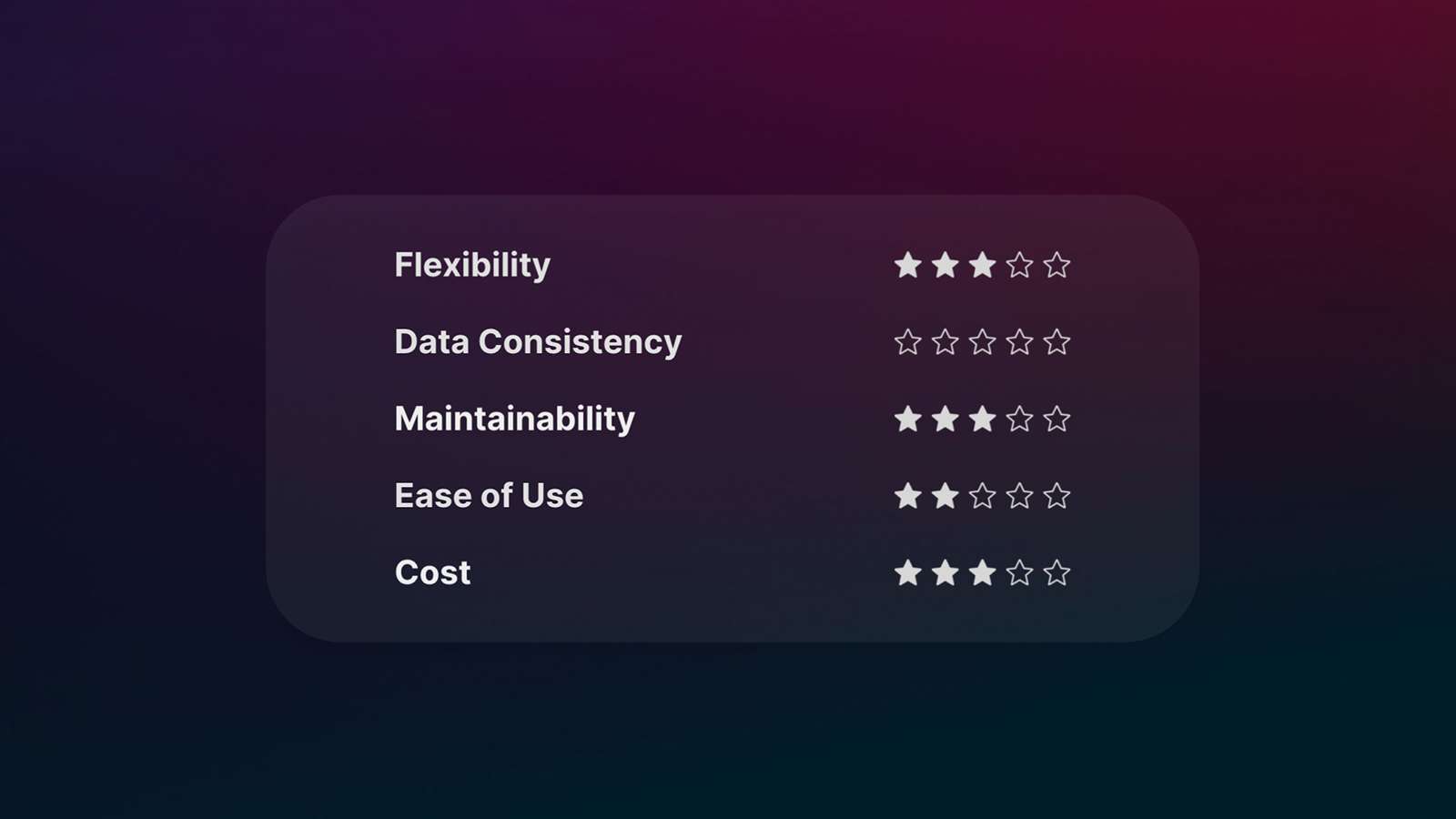
They ranked the solutions in five categories: flexibility, data consistency, maintainability, ease of use, and cost—including both monetary cost and the cost of developer resources.
Daisy chain approach

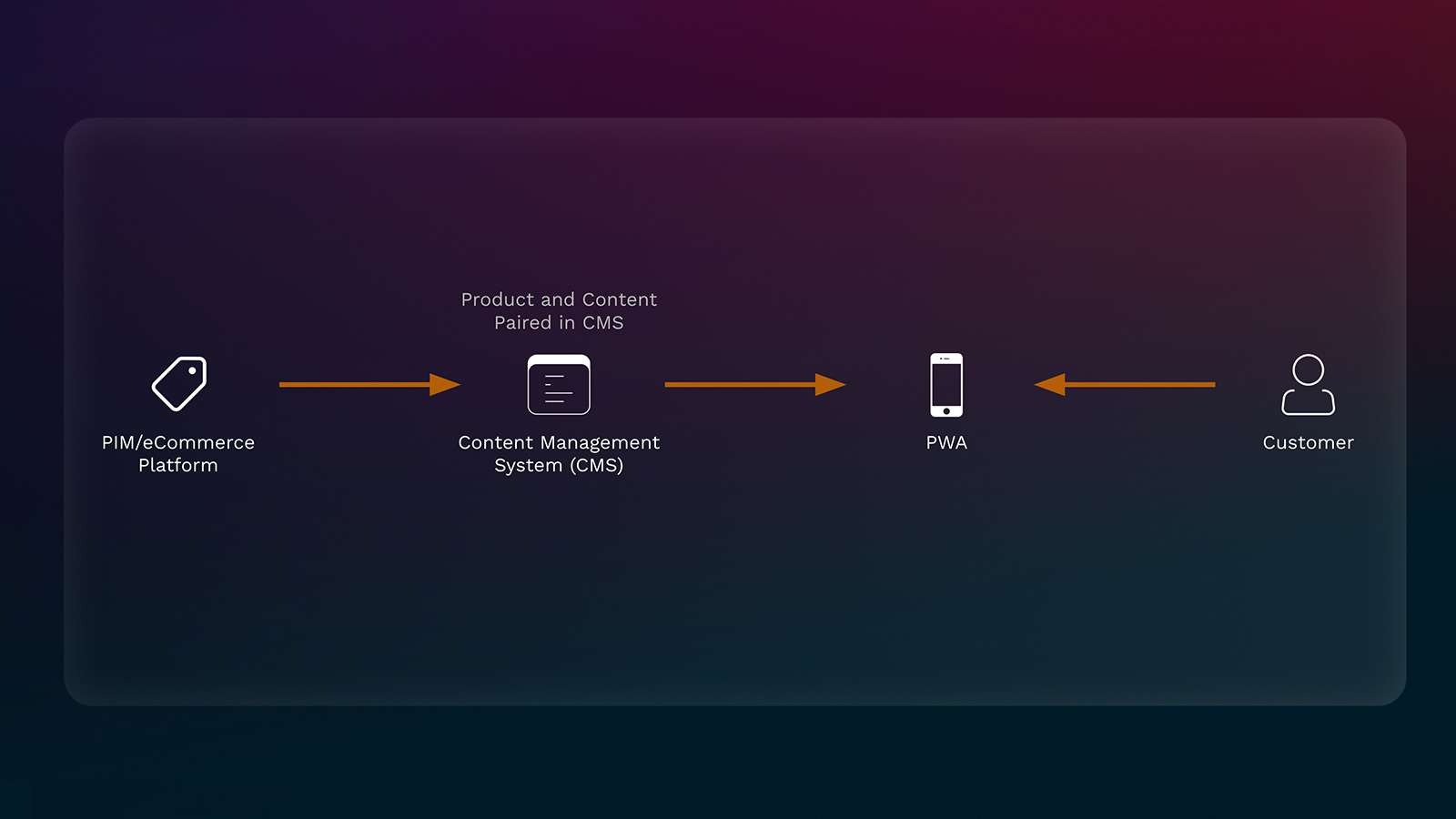
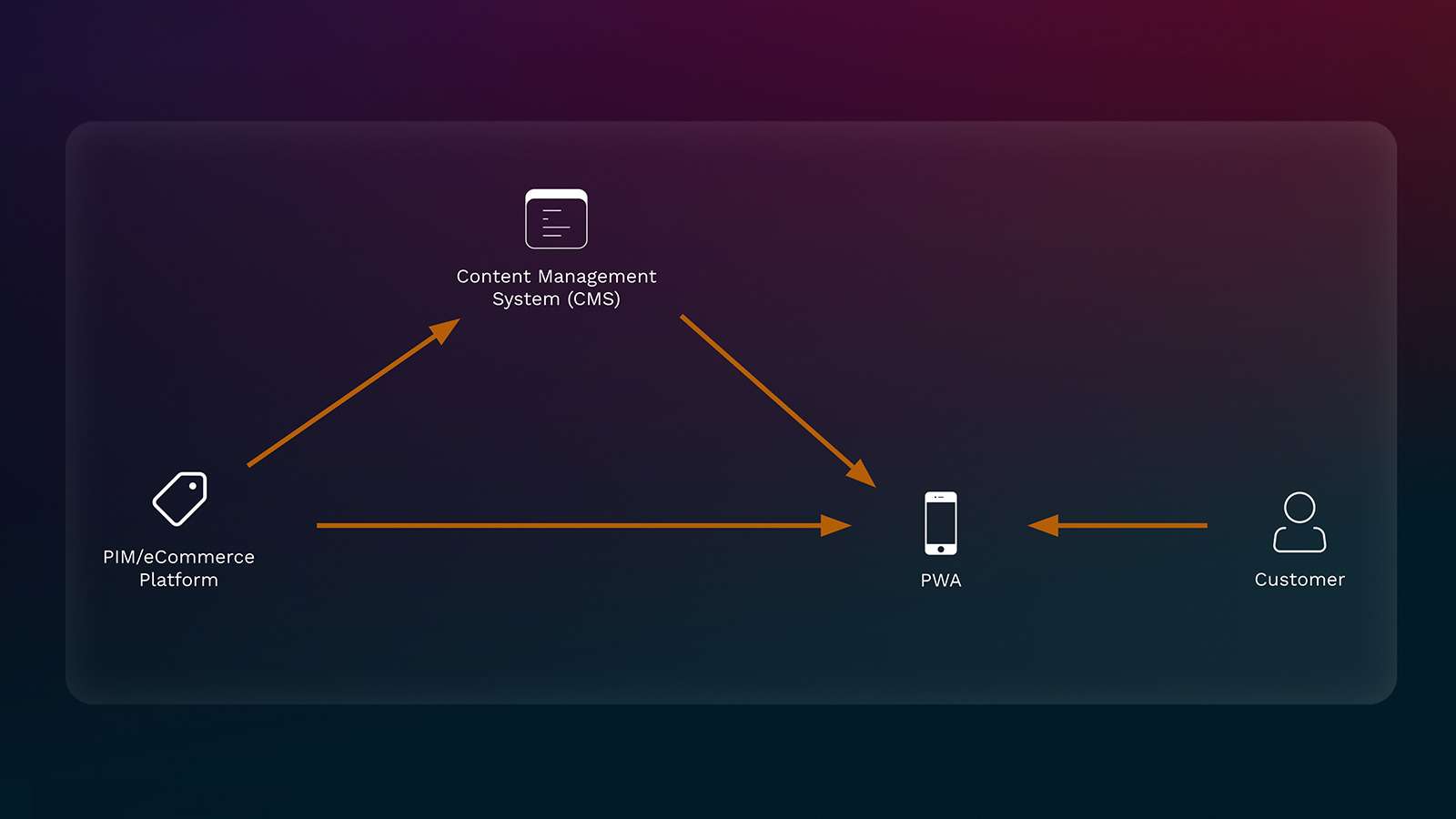
The “Daisy Chain” approach to a headless commerce build seems simple on its surface. The PIM feeds into the CMS, which feeds directly into a PWA. In this instance, the CMS is acting as the layer that pairs product and content.
This setup leaves room for eventual consistency issues because the CMS is being treated as a middle layer and a backend system. The PIM and CMS need to be aligned, and the CMS and PWA need to be aligned. This creates two points in the “chain” primed for data flow bottlenecks as information tries to make its way to the frontend. Both infrastructures will always need to be on time and in sync.

A workaround might be to tie the PIM directly into the PWA as well, but this creates more maintenance work for development teams and it’s likely not an efficient answer.

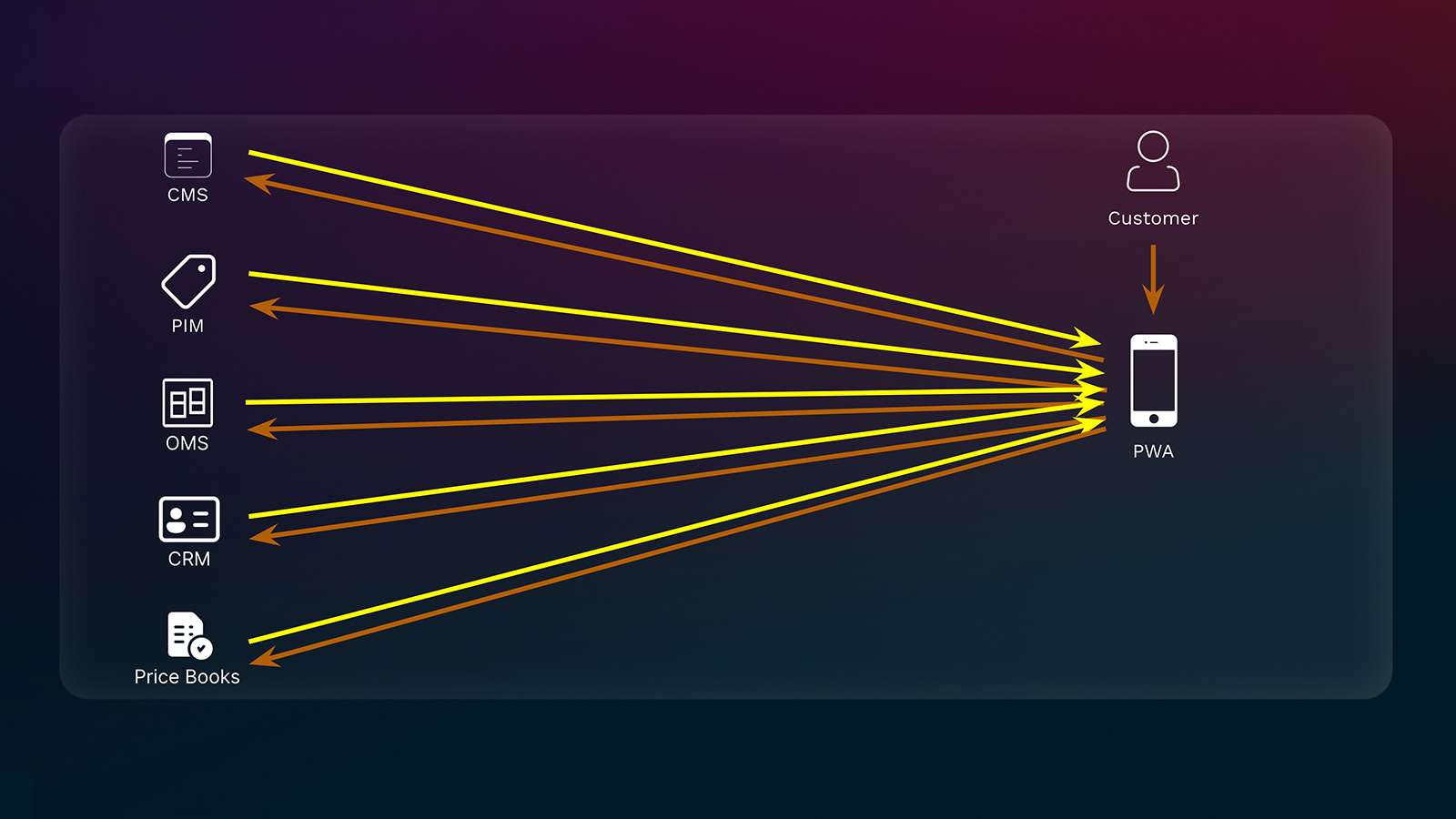
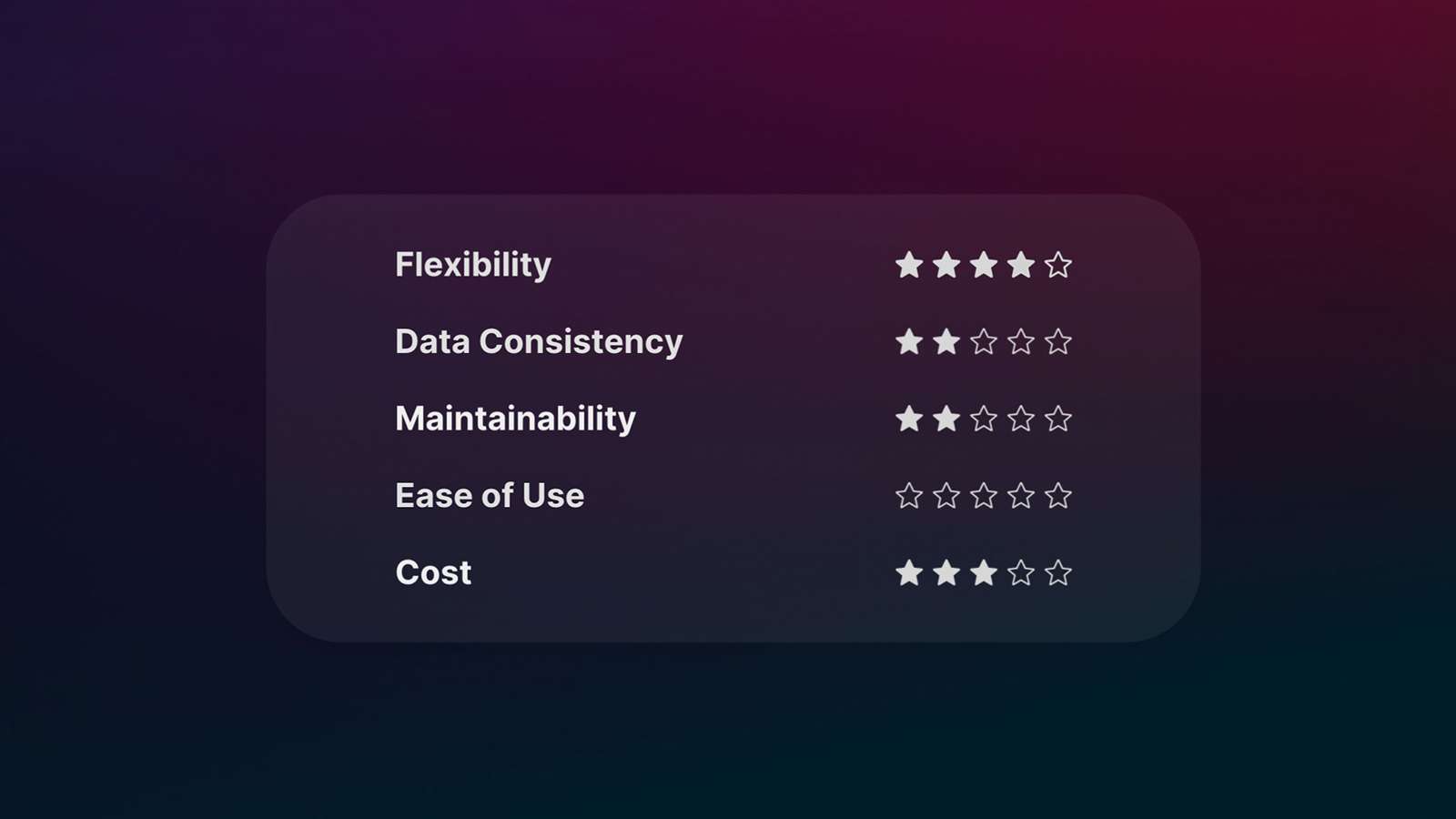
PIM + CMS + OMS + PWA

In this model, all of the backend systems (PIM, CMS, OMS, CRM, etc.) communicate independently and directly to the frontend. Unfortunately, now the frontend developer, or developers, are buried, managing several APIs and the accompanying rate limits, the CMS, and how the infrastructure works with every individual system.
It requires a breadth of knowledge and maintenance hours to effectively oversee the “spaghetti string” code that this scenario creates, because everything needs to pair with each other in addition to the frontend.
Plus, the opportunity for data flow bottlenecks are many. If someone wants to make an update to one system, it might not be reflected everywhere else for hours or even days. It’s flexible, because you can add as many systems as you need, but it’s astronomically expensive when you consider the drastic maintenance costs and pressure it puts on frontend developers, who should really just be focused on the frontend build.

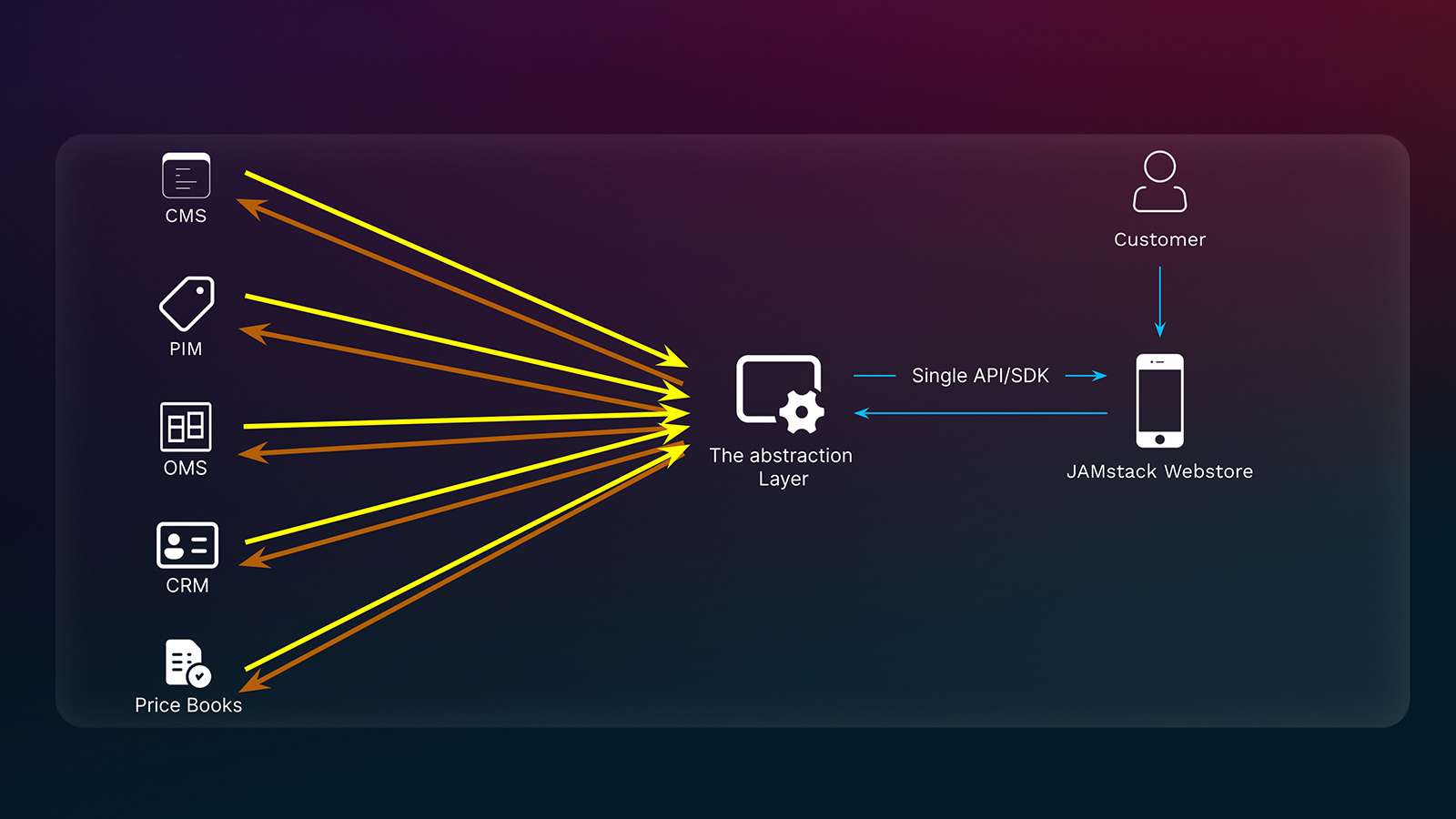
Build with abstraction layer and event driven core

Nacelle’s stance is that an abstraction layer and event-driven core is the best approach to headless commerce, and it’s how our headless commerce platform is built.
By using a layer of abstraction that sits between your backend systems and your frontend, you can account for interoperability. The abstraction layer does the work of ingesting data, and in the case of Nacelle’s platform, it delivers one robust API that can handle your pre-rendering needs on the frontend.
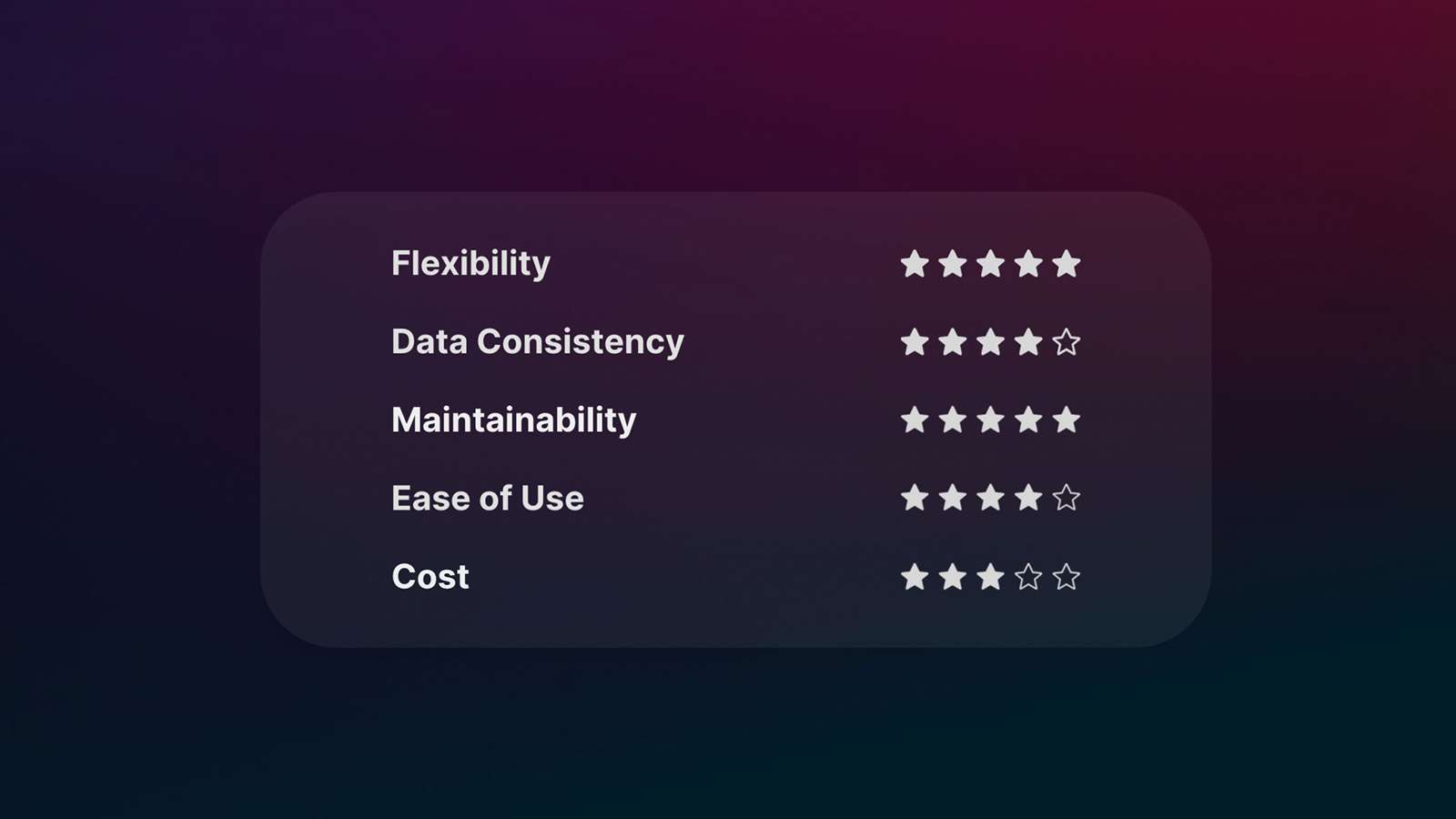
Any updates are indexed in the layer, and because events stored in memory are used as the source of truth, it can quickly rebuild anything that’s lost or out of sync. It’s a 5/5 for flexibility because there’s no stress on the frontend developer, it removes technical debt and spaghetti string code, and everything is indexed within the layer.
It is a more costly option up front, but maintenance considerations and the ability to have a truly flexible best-of-breed tech stack ultimately outweigh any upfront costs.

Watch the full video recording now.
Ready to build a sandbox? Start building now.