When everything is going perfectly, Black Friday and Cyber Monday should be hectic for retailers. Hectic in a good way.
Last year, 174 million Americans shopped during BFCM, including a record $5 billion spent in a matter of 24 hours. If your campaign is performing well, you’ll capture a lot of that business.
But in 2020, things are different. There’s no telling where the COVID-19 pandemic will be by late November, and it’s difficult to predict the social distancing rules that will be in place.
BFCM in 2020 has the potential to shift even more customers online, which means that your company can miss out if you don’t have the appropriate online infrastructure in place and experience any of the following:
-
Traffic glitches, or lag times created by high traffic volume
-
Slow load times eating into the customer experience
-
Problems with your mobile site
Headless commerce offers solutions for each of these. It can help companies improve site speed, increase conversions, and create a “mobile-first” approach for easier holiday shopping.
With that in mind, why doesn’t everyone migrate their store to a headless solution?
Too many companies overestimate the timing and preparation it would take to migrate to headless. To help overcome those barriers, let’s look at the reasons eCommerce stores need to consider going headless—and the real benefits that headless can have on holiday sales.
Going headless will eliminate common pitfalls
Improving the bottom line on Black Friday and Cyber Monday starts with removing the obstacles in your way. When you run a traditional eCommerce store, you might not even know about some of the vulnerabilities that stand in your way. Chief among them: traffic spikes. Even if your site runs smoothly, it can be difficult to trace the opportunity costs when your site doesn’t perform up to par.
Here are some of the common pitfalls you can avoid by going headless.

High volume of traffic, leading to traffic glitches
In 2018, Something Navy’s Nordstrom clothing line had been one of the most-anticipated releases of Black Friday. Fans “[had] been anticipating the launch of her [Arielle Charnas’] Something Navy x Nordstrom collection for months.” A previous clothing line that sprang out of a collaboration between the two had netted over $1 million in merchandise sales in the first twenty-four hours after the launch.
The hype for Something Navy became too much for its own good. After the launch, traffic was so high that the site crashed in one hour.
One hour was enough. Customers soon complained on social media that they had lost out on items in their shopping cart. Some products now appeared sold out.
Before going headless, J. Crew’s traffic issues caused them to suffer “a loss of $775,000 in sales as their website failed to handle the abnormally high traffic.” These glitches can be costly, both to a brand’s budget and reputation.
Poor customer experience resulting from slow load times
The Something Navy experience demonstrates how quickly customers can get antsy. But a crashed website isn’t the only way to alienate customers. The probability of a website bounce will increase by 32% when a page’s load time moves from 1 second to a mere 3 seconds, according to Google statistics.
That means that even a slight lag during BFCM (Black Friday / Cyber Monday) can cut into your holiday eCommerce sales. One study even found that website conversion rates will drop by 4.42% on average with each “additional second of load time.” Not surprisingly, the fastest load time of under a second saw by far the highest conversion rates (31%), with a steep dropoff for two seconds (20%).
It doesn’t matter if your site is down or simply slow. If your site lags, it’s going to have an impact on the customer. This is especially true if the customer has been waiting for your holiday deals, only to discover that your website can’t handle the influx of traffic.
Issues with mobile shopping
80% of Americans are online shoppers, and more than half are mobile shoppers. In fact, mobile commerce sales broke records in 2019 for both Black Friday ($2.9 billion) and Cyber Monday ($3.1 billion). How much more important will mobile shopping be in the age of social distancing? There’s no telling.
The fear that a “leap” into headless will make for headaches
These reasons are more than enough to consider headless commerce. So why do so many companies stand pat?
One issue is timing. Companies don’t believe they’ll have enough time between now and Black Friday 2020 to handle a migration to a new system. And because too many companies believe it requires a full migration of their current eCommerce platform, they put it off until next year.
Some headless commerce solutions do require a full migration. But Nacelle can work within existing structures, such as Shopify, to have you ready for BFCM much faster than you might imagine.
The potential for BFCM numbers to explode online because of the challenges in 2020 means there’s no time to wait. And the process of migrating may be easier than you think.
How going headless helps the “big picture” during BFCM
Even small improvements to traffic processing and site speed make for high conversion rates. But let’s get specific about how headless commerce will help your company capture a greater portion of the traffic that comes your way on these special holidays.
1. Optimizing site speed
Once a user clicks on your site, a chain reaction begins. BackLinko explains the highly involved process: TTFB (Time To First Byte of HTML), the beginning of page rendering, the steps towards “visual complete”, the speed index, and the time to complete the entire process so the page is fully loaded on the customer’s device.
It’s a lot. Moving to headless commerce, specifically, that uses progressive web app (PWA) and static generation technology, means you put as few obstacles between the first click and when the page is fully loaded. But it affects more than just conversion rates. We know speed even affects search results. The larger your “page weight,” or the longer it takes to load, it could kill your SEO results by the time Black Friday and Cyber Monday roll around. Headless is a fast solution for reducing page weight.
Don’t forget that a single page application PWA means your entire storefront loads only once. There’s no reason it should have to load multiple times during one individual’s shopping experience. This keeps things moving and minimizes interruptions.
Headless commerce also reduces the need for third-party scripts. According to Backlinko, “each third-party script added to a page increases load time by 34.1 milliseconds” on average. On Black Friday and Cyber Monday, every second counts.
Consider the example of Something Navy, which moved to a headless model to boost its traffic support. After their problems in 2018, Something Navy worked with Nacelle to build a headless PWA eCommerce store with a 1.4 second load speed and a 34 millisecond page-to-page change load speed. They were capable of handling 100,000 unique sessions within 30 minutes, adequately preparing them for future collection drops and BFCM promotions
2. The role of site speed in conversions and average order value
Site speed boosts conversions and SEO results. But going headless may also increase the average order value, one of the top metrics to watch during Black Friday and Cyber Monday.
As we’ve previously noted, single page application (SPA) technology makes for a shopping experience that resembles a “fluid native app.” The more fluid your site experience is, the more it will lead to higher product discovery and therefore higher average order values. That’s especially true when you combine better site speed to maximize the sense of flow.
Ballsy noticed this when they went headless to optimize their page load speed. After working with Nacelle, they got their site speed up and saw conversion rates improve by 28%. Enhancing fluidity makes for less friction at the point of every purchase.
3. Handling higher traffic volumes
How does headless commerce make it possible to capture higher traffic volumes? Traditional frontend systems with “heads” will use API calls to pull the content that’s needed to fulfill the user’s request. This puts too much stress on their own infrastructure. Coupled systems don’t use shared resources to fulfill these requests, slowing them down when peak traffic hits, as it does during BFCM.
“So what?” you might think. If your site isn’t crashing, what’s the bother? Even a laggy site can get in the way of effective sales. Every added second increases the bounce rate of mobile browsers, for example. And according to , as many as 79% of customers who are dissatisfied with a website won’t return again.

Headless commerce removes these barriers and simplifies the infrastructure, resulting in fewer traffic glitches. As Digital Commerce 360 notes, “speed of content loading will be much faster [under headless]...as compared with a full-stack application.”
Nacelle uses static generation to handle large spikes in traffic without affecting page speed. This can reduce web query time by as much as 700X, utilizing queries that run faster than native eCommerce APIs. The result is a more stable page that’s ready to handle BFCM traffic.
4. The mobile-first approach
With more people shopping on mobile these days, holidays like Black Friday and Cyber Monday are no exception. On Shopify, 66% of traffic comes from mobile customers during Black Friday. In 2020, social distancing will make the idea even more enticing for shoppers.
Headless commerce, and even more so, progressive web app technology, helps retailers stay ahead of the increased demand. There are two key factors at work here. The first is load time. The second is mobile functionality.
You need to adopt a “mobile-first” approach to compensate. That means optimizing your site experience for users who are already on mobile. This requires zero distractions from the experience, no matter which channels your customers use. Headless makes for simplicity of design and control over development. The end result: a simple, easy-to-use mobile experience.
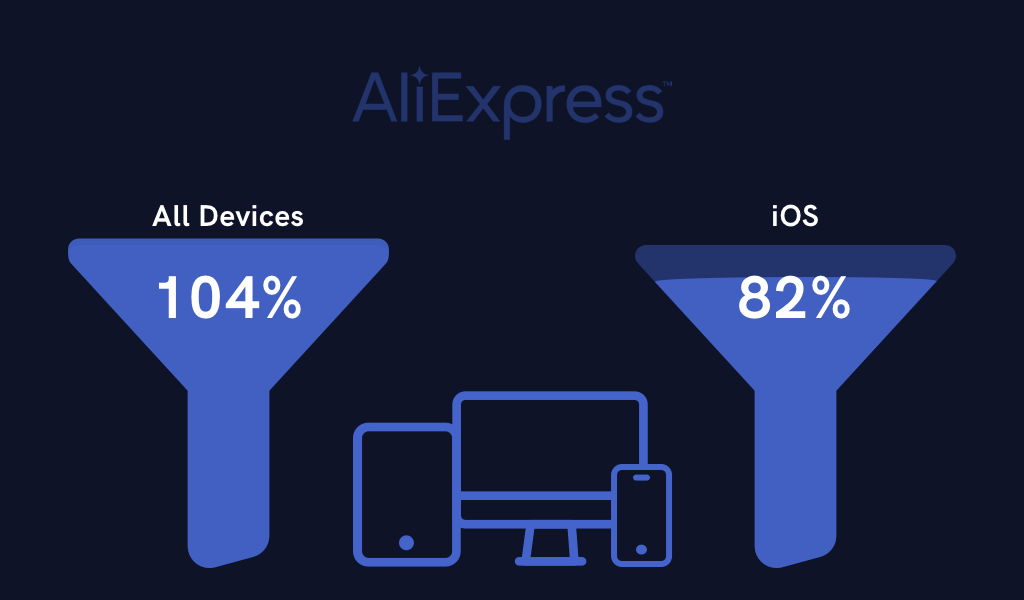
Consider what happened when AliExpress migrated to a PWA. They saw 104% increases in conversion rates for new users across all browsers and an 82% increase in the conversion rates for customers on iOS. Customers visited twice as many pages per session, with a 74% increase in the time spent per session.

According to Inflow’s “best-in-class” 2019 survey, those sites that emphasize mobile-first are having better experiences during the holidays. And that’s before a global pandemic hit.
5. Customization on frontend without dev
Headless makes it possible to customize your experience on the frontend without the need of a developer. Developers can use APIs to make everything unique: products, blog posts, customer reviews, and more. Marketing and eCommerce teams can then present that content however they want using a content management system (CMS), making for a seamless experience between channels.
That means faster load times, sure. But it also makes it easier to incorporate other keys that keep better customization on the frontend without a dev:
-
Creating new landing pages for different BFCM advertising campaigns
-
Drag and drop to change the layout quickly and without added complexity
-
Test, preview, and schedule pages to publish by a specific date and time for BFCM-exclusive launches
Making headless work before black friday & cyber monday
2020 has thrown everyone for a loop, but there’s still plenty of time to get your headless commerce strategy in place before the big holidays.
Request a demo to ensure you have everything you need to improve site speed, handle more traffic, and prepare your website for a Black Friday and Cyber Monday unlike any other.