The term “headless commerce” has gotten a lot of attention over the past two years and is now a notable eCommerce trend. While there are many interpretations of headless commerce, a consistent definition has emerged; a separation between the frontend shopping interface and the backend data system of an eCommerce store.
However, today’s narrative is missing the value headless provides for eCommerce engineering teams, and more specifically, those who use Shopify.
This article focuses on the advantages of going headless on Shopify while leveraging a headless platform like Nacelle. Specifically, we will explore the advantages that an improved developer workflow offers including local development, modern version control systems, unit testing, dev and staging environments, and CI/CD pipelines. We will also discuss customer shopping experience improvements that a single page progressive web application can provide. Last, we will cover how Nacelle works and some out-of-the-box advanced capabilities it offers eCommerce CTOs and engineering teams.
API first
Headless architecture typically leverages an API while being unopinionated about the frontend interface which interacts with that API. Therefore, the term “headless” is appropriate; it implies that the body of the system doesn’t have a prebuilt and over-opinionated interface or head. Instead, a developer is free to craft the perfect interface and UX for the storefront, and then attach that interface head to the backend body.

Shopify already offers a GraphQL API, so why should you consider a headless platform like Nacelle?
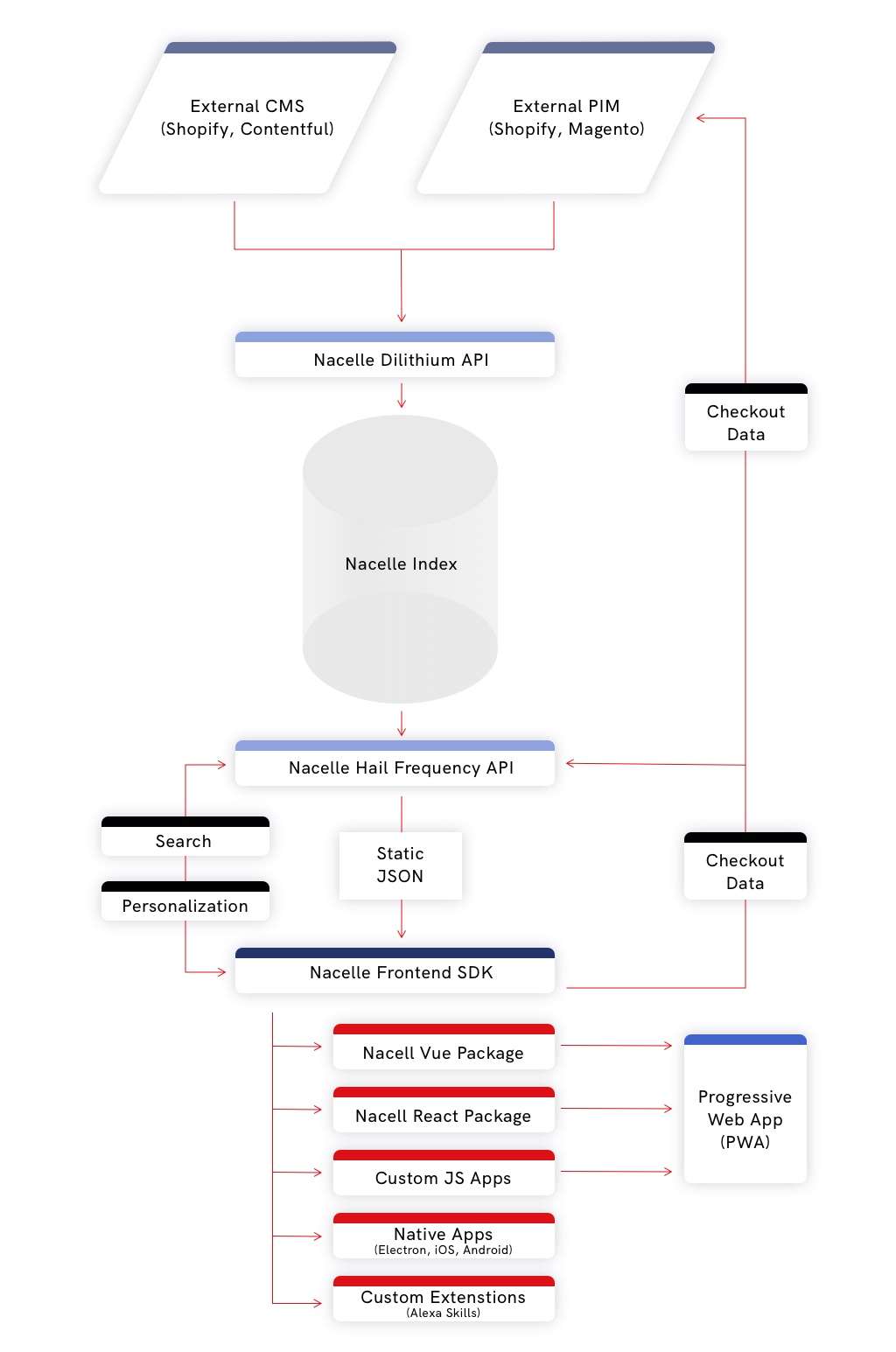
Think of Nacelle’s backend as supplemental to Shopify; it indexes your product catalog as well as your content. It then re-arranges and optimizes your data for a headless world.
At Nacelle, we manage all of the infrastructure and backend systems on your behalf, so you can focus on crafting a brilliant frontend interface (head) for your customers. We also provide Vue and React starter themes that you can use as a launchpad to kick off your headless build. In fact, if you decide to use Vue/Nuxt or React/Gatsby with Nacelle, you never have to write a backend query nor an API call. Your data simply loads in as you craft your frontend.
Developer workflow advantages
Local Development
For decades, the concept of working locally on one’s machine then pushing code to a server has provided a sound developer experience.
There are some clever Shopify tricks with Gulp and Slate, but these solutions are riddled with slow load times as they have to propagate to a server before a change to the code can be seen. This slow process undermines a lot of the value local workflows provide.
With a headless platform like Nacelle, the engineering team can use JavaScript to build the entire frontend interface for your store. There are many options available including the previously mentioned Vue/Nuxt starter kit and the React/Gatsby theme. If you prefer plain vanilla JavaScript, we welcome you to explore our SDK.

Regardless of the JavaScript flavor you choose, your entire frontend can run locally on your machine. As soon as you save code in your IDE, your browser reflects the changes. With hot load systems, your interface will automatically update without reloading the browser. The end result is a significantly more efficient workflow.
Version control
Version control systems like Git and Subversion can be found everywhere. Incorporating a proper version control system into your workflow provides numerous advantages.
For a Shopify developer, a version control system will ensure that you have a full history of your codebase, that feature branches can be tested and deployed, and that your developers never overwrite each other’s code.
For example, when a developer is satisfied with the work she or he did locally, they can commit it to a Git repository hosted on Github or Bitbucket. When the feature is completed, they can submit a PR and, upon approval, their code will get committed to the main branch.
Testing and CI/CD pipelines
The workflow mentioned above is not only easier to manage, but it also results in a higher-quality codebase. Since your frontend components are created with JavaScript, it is easy to write and incorporate tests for your code.
At Nacelle, we highly recommend CI/CD pipeline tools like Circle CI or Github Actions. These tools can run a series of tests to ensure everything is in tip-top shape before deploying. This limits the odds of a mistake getting committed to production while offering peace of mind.
Unit and automated functional tests simply can’t solve everything. Quality assurance is still important, especially for larger storefronts with high traffic. With a platform like Nacelle, setting up dev, canary, and staging environments is a breeze. This means proper and thorough QA testing can be executed prior to pushing updates to production.
Content management improvements
By pairing Shopify with a headless platform like Nacelle, your team’s content management workflow will greatly improve. ECommerce managers and merchandisers can drag-and-drop components on any page and create new pages on-the-fly without requiring developer resources. With content modeling, engineers dictate which aspects of a component can be changed and what those parameters are.
Similar to the developer workflow, content managers and merchandisers have access to preview systems and staging environments. This means every content update can be QAed in detail before being published. Content can even be set to publish at a future time which can be very useful for midnight releases and drops. The result is a flow where fewer engineering resources need to be used for everyday content updates and changes.
Crafting superior customer shopping experiences
Progressive web apps
Progressive web apps, or PWAs, are often cited as the key benefit of a headless architecture. A PWA combines the best of web and mobile apps: a website built using web technologies (Javascript, HTML, CSS) but that acts and feels like a native app. Although there are many, single-page application is one of the primary benefits to eCommerce PWAs.
Single page applications
A single-page application, or SPA, ensures that your entire storefront fully loads one time without the need to reload each page as a user interacts with your site.
The SPA is significant in a world where third-party apps and tracking scripts add a significant amount of overhead to the storefront. Traditionally, every new page change has to process this third-party payload. However, with a SPA, only the first-page load has to handle the overhead, while subsequent route changes can be as fast as 30 milliseconds.
Low latency
The inverse correlation between lower latency and higher conversion rates has been proven many times over. The necessity for fast page load speed has been emphasized in an environment where the majority of traffic is mobile.
In the modern eCommerce environment, a store’s primary mind-share competition is the mobile native app. This competition is colossal as it includes companies like Instagram which have the resources to put into new mobile technology and low latency solutions. A new customer might be interested in your products, but if your website is slow and hard to use, he or she is likely to bounce and return to the Instagram feed which offers a more congruent experience on a mobile device.
Crafting a superior frontend UX with a PWA will make the storefront more competitive while improving a number of key performance indicators. With a well-built PWA, the storefront will load in 1.5 seconds or less which leads to a decrease in bounce rates. By leveraging SPA technology, conversion rates increase as the shopping experience is one that more closely resembles a fluid native app. This fluidity also leads to an increase in average order value as it becomes easier to browse and explore an entire catalog.
How Nacelle works
ECommerce stores are brands, first and foremost. It is paramount that the technology stack the engineering team selects supports the brand. For many fast-growing DTC eCommerce stores, the technology stack also has to support scale, has to incorporate a mobile-first strategy, and ideally doesn’t require a painful and risky migration to an entirely new system.
Pairing with Shopify
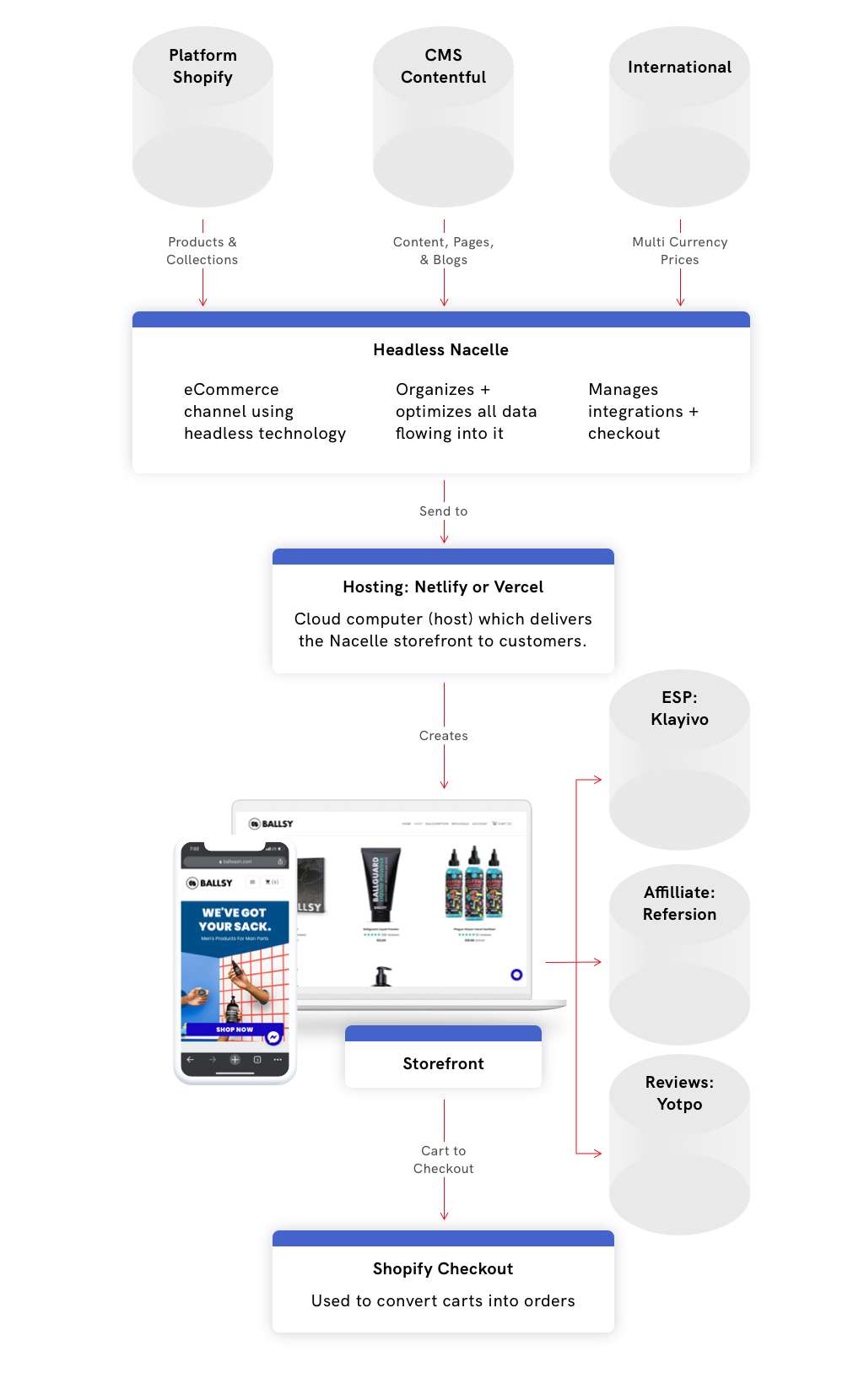
Nacelle works with what you already have; our pre-built integration into Shopify automatically indexes your product catalog and loads commerce data directly into your PWA. This is significant as your store will still very much be on Shopify.

With this set up your merchandising team will continue to log into and use Shopify’s admin dashboard every day. The merchandising workflows associated with creating, editing, and removing products and collections won’t change. Order management and fulfillment won’t change. Customer management within Shopify won’t change. And, the durability and reliability of Shopify’s checkout won’t change.
No queries and no infrastructure
At Nacelle, we believe you should be able to craft PWA experiences for your customers without getting bogged down with backend infrastructure builds and backend queries. Instead, Nacelle loads your data directly into your frontend project.
Our Vue/Nuxt starter theme is a great example of this; front-end developers can leverage our automatic data-loaders to get the objects they need without a single SQL statement or API call. Nacelle, as a hosted backend service, handles all of the backend infrastructure requirements on your behalf.
However, if you prefer something less opinionated, you can opt to use our JavaScript SDK or make calls directly to our GraphQL. These options open up a world of opportunities and a range of interesting new customer interfaces; the possibilities are endless.
Front-end themes and components
Our Vue/Nuxt starter theme also includes several pre-built yet customizable components out-of-the-box. This includes a fast slide-out cart system that updates instantly, a modular homepage, a useful PLP template and PDP template, and a blog system that lets you add a product to your cart right from within an article or post.
It also includes a number of helpers like an image component that automatically optimizes your photos for high performance, an intelligent pre-fetcher component, and a lazy loader component.
Integrating your apps
Nacelle is compatible with over 30 of the most popular eCommerce technologies and easily integrates with new systems through APIs to keep up with evolving needs.
Backend integrations require minimal, if any work, since Shopify is still your backend system and checkout system. This means tax, fulfillment, return apps and shipping apps still work without lifting a finger.

Advanced capabilities
For merchants who are rapidly scaling their eCommerce storefront, there are a number of requirements that are essential for high-quality customer experiences such as rich search and faceted filtering, internationalization, and event tracking for data warehouse integrations.
Search and filtering
For a strong customer shopping experience, search and filtering is a must. Out-of-the-box, Nacelle delivers advanced search and filtering functionality with the Vue Search Component.
With the search component, customers can execute searches then narrow down to the products which they are looking for with filters like size, color, material, type, and category. From there, customers can sort by filters like price.
Pagination can be set up to your preference, although we are fond of infinite scroll. However, when implementing an infinite scroll UX, it is important that the back button does not break. Nacelle’s pagination system holds state and ensures that the back button lands the customer where she or he left off.
A search bar can also be added to the header of a store. This setup includes a “search as you type” feature which will pre-fill results as the customer types. These results do not have to be limited to a product catalog; often it makes sense to include content like blog articles as well.
As with the rest of Nacelle, the search and filtering engine operates with lightning-fast speeds and delivers results in 100 milliseconds or less.
Internationalization
With the advancement of 3PLs and ERP systems, it has become easier to maintain inventory in multiple regions. But investing in inventory that is distributed internationally is not the only consideration; merchants must also factor in the complexity of crafting a strong customer shopping experience in each market.
Nacelle’s core product schema recognizes that a one-to-one relationship between variants and variant prices is incorrect. In fact, a variant can have many prices. For example; USD, JPN, EUR, CHF, and so forth.
Our indexing system accounts for this one-to-many relationship which makes it easy to smoothly change the format of frontend prices. A I8n component can effortlessly switch between these different currencies and customers can use a simple drop-down menu to change to the currency of their preference.
Another important aspect of moving into international markets is the translation of both content and product text. Like the currency solution described above, Nacelle-powered storefronts can both index and display data in multiple locales.
Event tracking and data warehouse integrations
As merchants grow into large brands, data warehouse solutions like Redshift, Snowflake, and Big Query become more important. With the right implementation, the executive team will have the data they need to make the most important business decisions.
But what is the best way to go about getting data from the frontend to the warehouse?
Segment is a great solution if it is used to its full extent. However, if you want to simply transport data into a warehouse, it can get expensive. Google Tag Manager is flexible but is associated with slow page loads and is difficult for an engineering team to control over time.
The current tools available on the market are often tied to specific elements in the DOM which have another drawback; if an ID or class is changed, perhaps for design purposes, your pipeline ceases to send data back into your warehouse.
Nacelle ships with an Event Dispatcher component which offers a nice alternative. Instead of binding events to a DOM element, like a button click, events flow through a bus. Engineers can listen for certain events to trigger, then use Nacelle’s Event Dispatcher to fire off a call to a pipeline endpoint or a warehouse backend. By leveraging this pattern, if a button class changes, data will continue to flow as expected.
Conclusion
Although this article only scratches the surface, the benefits of going headless for a Shopify CTO and engineering team are numerous.
If you are interested in learning more about headless and what Nacelle can do for your online store book a demo!